Spring
Spring ThymeLeaf(타임리프)(1)
jhhan000
2020. 2. 25. 18:12
Spring ThymeLeaf
- 템플릿 엔진 중에 하나입니다.
- html, xml, javascript, css, text, RAW를 처리할 수 있습니다.
- .html 확장자로 끝나서 다른 자바 프레임 워크에 갖다 붙이기가 상당히 용이한 편입니다.
- Spring에서는 JSP보다 ThymeLeaf를 사용할 것을 권장합니다.
먼저 Spring에 ThymeLeaf를 적용하는 방법에 대해 알아보겠습니다.
- IntelliJ Idea를 기준으로 설명 드리겠습니다.
- 프로젝트 생성 시
- 프로젝트 생성 시 타임리프를 추가할 수 있습니다.
- 프로젝트 생성 후
- application.properties에서
- # Web
- spring.thymeleaf.mode=HTML
- 를 추가한 후
- pon.xml에서 <dependencies>태그 안에
- <dependency>
- <groupId>org.springframework.boot</groupId>
- <artifactId>spring-boot-starter-thymeleaf</artifactId>
- </dependency>
- 를 추가합니다.


타임리프와 관련해서 간단한 예제를 보여드리겠습니다.

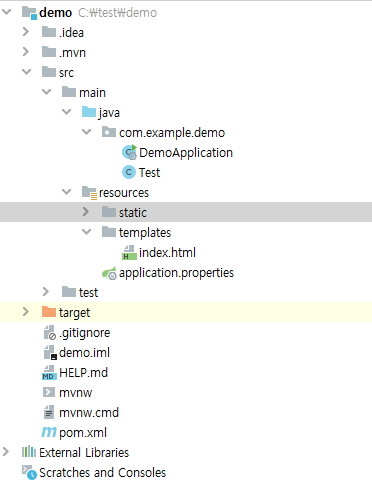
- 스프링 프로젝트를 생성하면 저런 구조가 됩니다.
- src/main/java/com.example.demo 밑에 Test라는 클래스를 생성하고
- resources/templates밑에 index라는 이름을 가지는 html파일을 생성하였습니다.
- 위에서 보여드린대로 pom.xml과 applicatioin.properties에 추가를 합니다.


- 이렇게 작성한 후 Run을 하면


- 이렇게 나타나는 것을 보실 수 있습니다.
- localhost:8081의 경우 8080이 기본으로 설정되어있는 경우가 많으므로 프로젝트를 참조하시기 바랍니다.

- 저기서 8081에 해당하는 포트번호를 사용하시면 됩니다.
타임리프 관련 식으로는 크게 5가지가 있습니다.
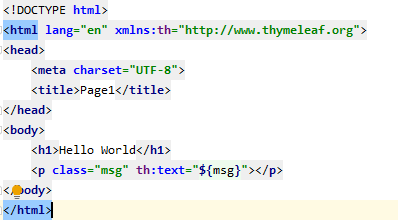
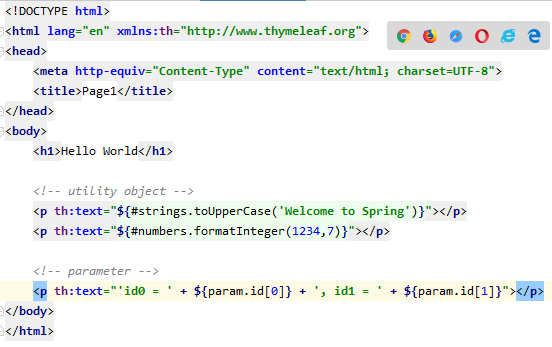
1. 변수식 : ${}


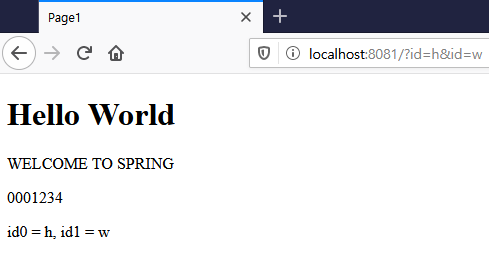
- 이런 화면을 얻을 수 있다.
2.메시지식 : #{}

- 파일을 생성한 후 이름은 messages.properties라고 한다.
- 그리고 messages.properties에 다음과 같이 추가한다.

- index.html은 다음과 같이 작성한다.


3.링크식 : @{}
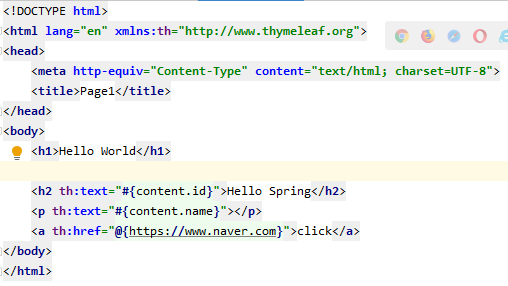
- index.html코드는 다음과 같다.


- 결과 화면에서 click을 누르면 '네이버'사이트로 넘어가는 것을 확인할 수 있습니다.
4. 객체의 변수식 : *{}
- Test클래스와 index.html의 코드를 다음과 같이 바꿔준다.


- 다음 화면은 결과입니다

5.리터럴 치환 : | |


이렇게 5가지 방법에 대해 간단하게 실습해봤습니다.
다음으로는 <form>태그를 사용하는 예제를 살펴보겠습니다.
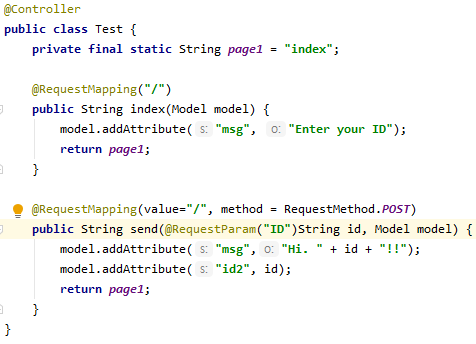
- 다음과 같이 Test클래스와 index.html을 바꾼다.


- 결과는 다음 화면과 같이 나온다.

- 여기에 원하는 ID를 입력하고 click을 누르면

- 같은 화면이 탄생한다.
다음에는 조건문, 반복문에 대해 알아보겠습니다.
- 조건문은 if문, switch문 같은 개념
- 반복문은 for문 같은 개념입니다.


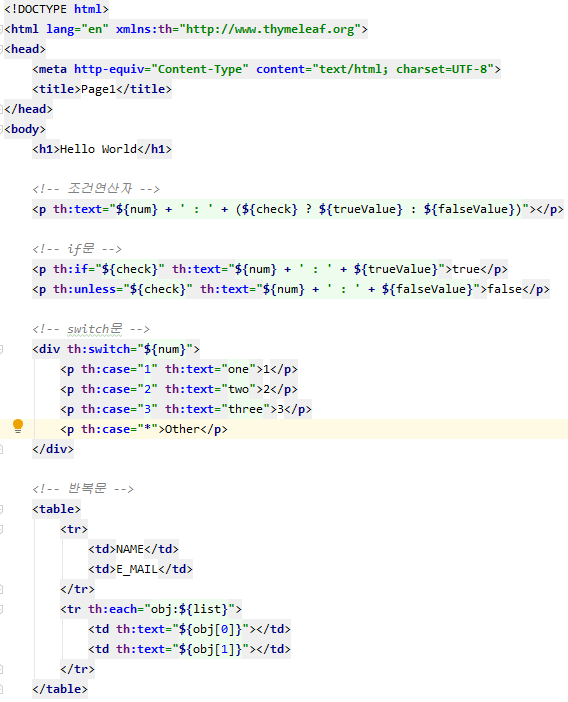
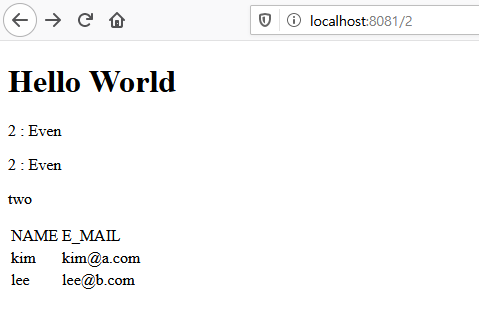
- Test클래스와 index.html을 바꾸었고, 그에 대한 결과 화면은 다음과 같습니다.


타임리프에 대해서 더 추가할 사항은 아직 좀 남아 있습니다.
올린다면 다음 포스트에 이어서 올릴 생각입니다.