Spring
Spring - textarea 관련
jhhan000
2020. 6. 23. 14:39
이번에도 간단하게 적어보려고 합니다.
저는 이전에 Report System과 관련해서 Spring 글을 몇번 올렸었는데
어느 시점 이후부터는 올리지 않았습니다.
그래도 코딩을 계속 진행했고, 현재는 간단한 리포트를 올리고, 수정하거나 삭제할 수 있게 했습니다.
참고로 thymeleaf를 사용해서 진행합니다.
수정할 때 textarea 부분에는 text가 올라오지 않아서 고민일 때가 있었습니다.
이건 제가 기존에 계속해서 작성했던 부분입니다.
<div th:each="view, i:${list}" th:if="${view.reportKind} == 'weekly_result'">
<label>Done</label>
<input type="text" th:name="${'done'+i.index}" th:value="${view.done}"/>
<label>Achievement</label>
<input type="number" placeholder="1~100" min="1" max="100" th:name="${'achievement'+i.index}" th:value="${view.realAchievement}"/><br/>
<label>Comment</label><br/>
<textarea type="text" cols="80" th:name="${'comment'+i.index}" placeholder="최대 2000자" th:value="${view.comment}"></textarea>
</div>이 코드는 리포트 수정하는 코드의 일부분이고
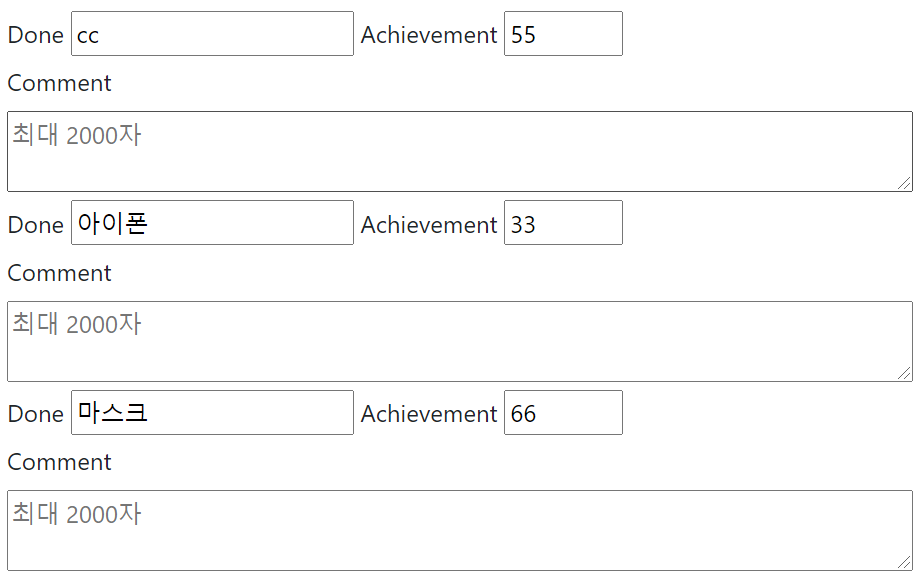
이 부분이 화면에 나타나면

이런 식으로 textarea에는 기존에 썼던 글이 보이지 않는 점이 있었습니다.
그래서 아예 th:value 부분을 삭제해서 안 나타나게 하는 방식으로 계속 유지하고 있었습니다.
근데 최근에 해결책을 발견했네요. 그것도 우연하게 ㅋㅋ
th:value -> th:text로 쓰면 되었습니다.
<div th:each="view, i:${list}" th:if="${view.reportKind} == 'weekly_result'">
<label>Done</label>
<input type="text" th:name="${'done'+i.index}" th:value="${view.done}"/>
<label>Achievement</label>
<input type="number" placeholder="1~100" min="1" max="100" th:name="${'achievement'+i.index}" th:value="${view.realAchievement}"/><br/>
<label>Comment</label><br/>
<textarea type="text" cols="80" th:name="${'comment'+i.index}" placeholder="최대 2000자" th:text="${view.comment}"></textarea>
</div>코드를 보시면 th:text="" 라고 되어있는 것을 볼 수 있습니다.
그리고 이것이 화면에 나타나게 되면

이렇게 잘 나오게 되네요
덕분에 모든 부분을 수정할 수 있는 계기가 되었습니다.
귀찮을 수도 있지만, 애초에 제가 코딩을 잘못한 것이니 귀찮다고 여기면 안되겠죠.
textarea에서 본인(혹은 누군가)이 적은 것을 보여주고 싶을 때는
th:text=""를 사용해서 나타내면 됩니다.
이상입니다. ㅎ