JS - lodash(1)
이번에는 자바스크립트와 관련된 lodash에 대해 글을 쓰겠습니다.
lodash
- 자바스크립트 라이브러리 중 하나이다.
- 데이터를 쉽게 다룰 수 있게 도와줍니다.
- 특히, 배열 안의 객체들의 값을 핸들링할 때 유용함.
lodash에 대해서 더 쓸 내용은 없을 것 같습니다.
바로 예시를 보면서 어떻게 쓰이는지 아는 것이 더 나을 것 같습니다.
(저는 예시를 Vue.js를 사용해서 들겠습니다.)
0. 시작하기
npm install lodash터미널 창에 다음을 입력해서 lodash를 먼저 다운받아야 사용할 수 있습니다.
그리고 <script> 부분 안에
import _ from "lodash"
를 입력해야 그 때부터 lodash 관련 함수들을 사용할 수 있습니다.
1. indexOf
어느 위치에 있는지 리턴합니다. 여러개가 있을 경우 처음 위치를 리턴합니다.
_.indexOf(array, value, [fromIndex=0])
fromIndex는 디폴트가 0으로 설정되고, 시작 위치를 정할 수 있습니다.
<template>
<div class="about">
<p v-text="computeLodash"></p>
</div>
</template>
<script>
import _ from "lodash"
export default {
data () {
return {
array: ['a', 'b', 'c']
}
},
computed: {
computeLodash() {
return _.indexOf(this.array, 'b');
}
}
}
</script>
'b'의 인덱스가 1번인데 1로 출력이 잘 되는 것을 확인할 수 있습니다.
<template>
<div class="about">
<p v-text="computeLodash"></p>
</div>
</template>
<script>
import _ from "lodash"
export default {
data () {
return {
array: ['a', 'b', 'c', 'b']
}
},
computed: {
computeLodash() {
return _.indexOf(this.array, 'b', 2);
}
}
}
</script>
인덱스 3이 나오는 것을 확인할 수 있습니다.
2. fill
array를 원하는 문자 혹은 숫자로 채워넣기 합니다.
_.fill(array, value, [start=0], [end=array.length])
start는 default로 0부터 시작하고, end의 경우 default가 array의 길이입니다. 단, end에 해당하는 녀석은 포함하지 않습니다.
<template>
<div id="app">
<!-- <img alt="Vue logo" src="./assets/logo.png">-->
<div>{{array}}</div>
<div>{{fillArray1}}</div>
<div>{{fillArray2}}</div>
<div>{{fillArray3}}</div>
</div>
</template>
<script>
import _ from 'lodash'
export default {
name: 'App',
components: {
},
data() {
return {
array: [1, 2, 3, 4, 5, 6]
}
},
computed: {
fillArray1() {
return _.fill(this.array, 'a')
},
fillArray2() {
return _.fill(this.array, 'b', 3)
},
fillArray3() {
return _.fill([2,4,6,8,10], '*', 1, 3)
}
}
}
</script>
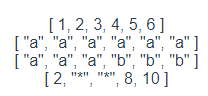
처음 array로 여러번 fill 함수를 사용한 결과이고, 마지막은 다른 array를 써서 해봤습니다.
마지막의 경우 1에서 3까지로 제한했지만, 3번째는 포함되지 않고 바뀐 것을 알 수 있습니다.
3. join
array에 seperator를 따로 설정할 수 있게 해줍니다.
_.join(array, [separator=','])
seperator의 경우 default가 ',' 입니다.
<template>
<div id="app">
<!-- <img alt="Vue logo" src="./assets/logo.png">-->
<div>{{array}}</div>
<div>{{joinArray1}}</div>
<div>{{joinArray2}}</div>
</div>
</template>
<script>
import _ from 'lodash'
export default {
name: 'App',
components: {
},
data() {
return {
array: [1, 2, 3, 4, 5, 6]
}
},
computed: {
joinArray1() {
return _.join(this.array)
},
joinArray2() {
return _.join(this.array, "w")
}
}
}
</script>
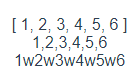
아무것도 설정하지 않으면 ','로 자동 설정되고,
그 외에 다른 문자를 입력하면 그에 맞게 설정됩니다.
4. find
Collection에 대해서 검색 기능을 담당하고, 첫번째 요소를 가져옵니다.
_.find(collection, [predicate=_.identity], [fromIndex=0])
predicate에 찾고자 하는 것을 설정하면 됩니다.
3번째는 default로 0이 들어갑니다.
<template>
<div id="app">
<p v-for="user in users" :key="user.id">
id: {{user.id}}<br/>
name: {{user.name}}<br/>
age: {{user.age}}<br/>
active: {{user.active}}<br/>
</p>
<div>{{findArray1}}</div>
<div>{{findArray2}}</div>
<div>{{findArray3}}</div>
</div>
</template>
<script>
import _ from 'lodash'
export default {
name: 'App',
components: {
},
data() {
return {
users: [
{ name: "Abc", id: 1, age: 36, active: true },
{ name: "Def", id: 2, age: 26, active: false },
{ name: "Ghi", id: 3, age: 46, active: true },
]
}
},
computed: {
findArray1() {
return _.find(this.users, (s) => ( s.age < 30 ))
},
findArray2() {
return _.find(this.users, ['active', true])
},
findArray3() {
return _.find(this.users, ['active', true], 1)
}
}
}
</script>
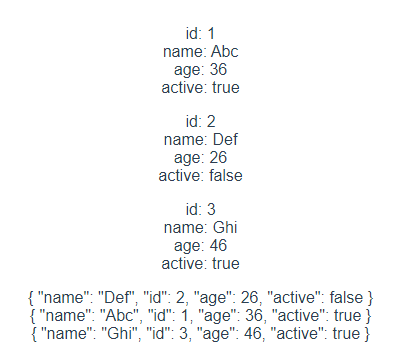
다음과 같이 출력이 됩니다.
findArray2, findArray3은 조건은 같지만, 찾는 위치가 다릅니다.
그래서 결과값도 다르게 나옵니다.
이와 비슷하게 findLast는 마지막 요소를 가져옵니다.
5. foreach
Collection의 각 요소에 대해 작업을 할 때 사용합니다.
_.forEach(collection, [iteratee=_.identity])
for문과 같다고 생각하시면 됩니다.
<template>
<div id="app">
<p v-for="user in users" :key="user.id">
id: {{user.id}}<br/>
name: {{user.name}}<br/>
age: {{user.age}}<br/>
active: {{user.active}}<br/>
</p>
<div>{{forEachArray1}}</div>
<div>{{forEachArray2}}</div>
</div>
</template>
<script>
import _ from 'lodash'
export default {
name: 'App',
components: {
},
data() {
return {
users: [
{ name: "Abc", id: 1, age: 36, active: true },
{ name: "Def", id: 2, age: 26, active: false },
{ name: "Ghi", id: 3, age: 46, active: true },
]
}
},
computed: {
forEachArray1() {
return _.forEach(this.users, function(s) {
s.name = s.name + "_for"
})
},
forEachArray2() {
return _.forEach(this.users, function(s) {
s.age = s.age + 1
console.log("age = " + s.age)
})
}
}
}
</script>

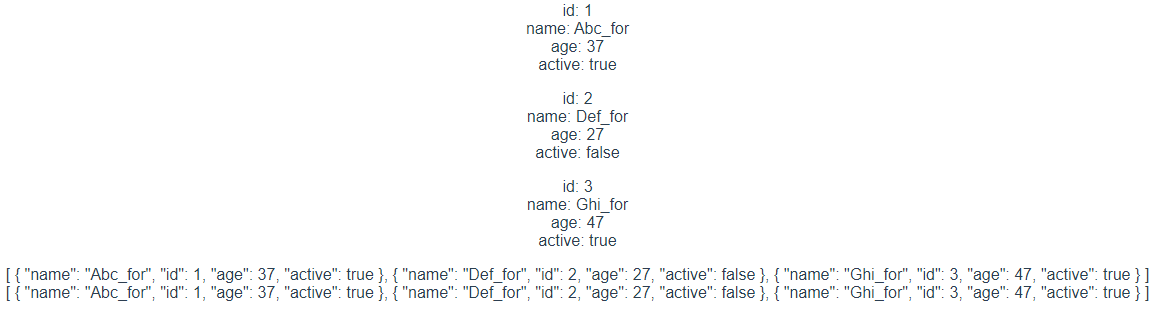
첫번째 화면은 결과 화면입니다.
forEach에 의해 바뀐것이 있다는 것을 볼 수 있습니다.
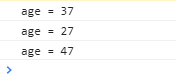
그리고 forEachArray2에서 console에서 log를 볼 수 있도록 설정했기 때문에 콘솔에서 로그가 나타나는 것을 확인할 수 있습니다.
이렇게 lodash에 대해 알아봤습니다.
잘 쓴다면 더 편하게 객체를 다룰 수 있을 것으로 예상됩니다.
더 자세히 알고 싶다면 아래의 공식문서 링크로 접속해보시면 다양하게 볼 수 있습니다.
https://lodash.com/docs/4.17.15
앞으로도 lodash에 대해 올릴지 말지는 잘 모르겠습니다.