| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- thymeleaf
- Vue.js
- js
- Kotlin
- 의존성 주입
- Java
- Spring
- Stateless
- cache
- Excel
- vue-cli
- Singleton
- javascript
- 프로토타입
- JPA
- HTTP 메서드
- Setter
- BEAN
- 로그인
- Security
- DB
- vuex
- di
- dependency injection
- Repository
- VUE
- 라이프 사이클
- 싱글톤
- 캐시
- HTTP
- Today
- Total
jhhan의 블로그
Web Components 본문
이번 시간에는 Web Components에 대해서 알아보겠습니다.
html 코드를 작성하다 보면, 혹은 살펴본다면
div 태그들을 많이 쓰는 것을 볼 수 있습니다.
근데 실제로 이 div 태그들을 계속해서 쓰는 것이 귀찮을 수 있습니다.
그런 것들을 모아서 하나의 새로운 태그로 만드는 것도 괜찮지 않을까요?
바로 Web Components라는 문법을 사용하면 가능하다고 합니다.
참고로 이것은 브라우저에서 지원해주는 기능입니다.
그리고 js 문법으로 구현할 수 있어서 js를 사용해서 진행합니다.
1. 커스텀 태그 만들어보기
만들어보고자 하는 커스텀 태그가 없다면 다음의 커스텀 태그 예시를 살펴보겠습니다.
label 과 input 태그가 같이 나오는 그런 태그를 만들어보겠습니다.
class LabelAndInput extends HTMLElement {
connectedCallback() {
this.innerHTML = `
<label>input : </label>
<input />
`;
}
}
customElements.define('label-input', LabelAndInput);- class를 하나 만듭니다.
- connectedCallback() 안에 원하는 태그를 넣으시면 됩니다.
- connectedCallback()은 컴포넌트가 html에 장착되면 실행합니다.
- 여기서는 백틱을 이용해서 html 태그를 만들었지만
document.createElement() 를 사용해서 js를 더 활용할 수도 있습니다.
- customElements.define()을 쓰면 컴포넌트 등록이 가능합니다.
- 'label-input' : 원하는 태그 이름을 넣으면 됩니다.
- LabelAndInput : 클래스 이름을 넣으면 됩니다.

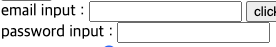
이런 식으로 생기는 것을 확인할 수 있습니다.
(중간에 관련 없는 태그들도 보이는 것 같은데 label-input 태그만 보시면 됩니다.)
2.
근데 이런 식으로 사용하면 계속 같은 코드만 보여줘야 합니다.
그렇게 된다면 컴포넌트를 만든 의미가 없어보입니다.
이럴 때는 attribute를 추가해서 보이는 내용을 변경할 수 있습니다.
<script>
class LabelAndInput extends HTMLElement {
connectedCallback() {
let name = this.getAttribute('name');
this.innerHTML = `
<label>${name} input : </label>
<input />
`;
}
}
customElements.define('label-input', LabelAndInput);
</script>
<html>
<label-input name="email"></label-input>
<label-input name="password"></label-input>
</html>- this.getAttribute로 설정된 속성을 가져올 수 있습니다.
- name 이라는 attribute를 써보기로 했습니다.
- 가져온 값을 코드에 보여지도록 하면 됩니다. ㅎ
- 그리고 실행을 해봅니다.

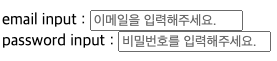
설정한 이름이 나오는 것을 확인할 수 있습니다.
그 외에 다른 attribute를 사용한다면 더 다양하게 보여줄 수 있을 것입니다.

이런 식으로 하는 것도 가능합니다 ㅎ
(또 다르게 시도하는 것도 아주 좋을 것 같습니다~)
3.
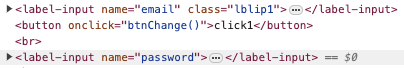
attribute가 변경되었을 때 특정코드를 변하게 할 수 도 있습니다.
class LabelAndInput extends HTMLElement {
connectedCallback() {
let name = this.getAttribute('name');
this.innerHTML = `
<label>${name} input : </label>
<input type="text"/>
`;
}
static get observedAttributes() {
return ['name'];
}
attributeChangedCallback() {
console.log('aaaa');
this.connectedCallback();
}
}
customElements.define('label-input', LabelAndInput);- static get observedAttributes() : 이 안에다가 감시할 attribute를 array 형태로 넣으면 됩니다.
- 만약 해당되는 attribute가 변경되면 attributeChangedCallback() 이 실행됩니다.
React , Vue 이런 친구들이 값이 변경되었을 때 html 재렌더링 같은 것들을 잘 합니다.
그리고 위의 코드를 잘 활용한다면 js 만을 활용해서도 html 재렌더링을 할 수 있습니다.
아마 위의 설명들을 잘 활용해본다면
나만의 커스텀 태그를 혹은 다른 사람들도 편하게 쓸 수 있는 커스텀 태그를 만들 수 있을 것 같습니다.
이렇게 Web Component에 대한 포스트를 마치겠습니다.
출처: 코딩애플 - 쉽게 이해하는 JavaScript 객체지향 & ES6 신문법
'Javascript' 카테고리의 다른 글
| shadow DOM & template으로 HTML 모듈화 (0) | 2024.02.18 |
|---|---|
| 웹브라우저 동작 원리 알기(stack, queue) (0) | 2024.02.08 |
| js - async & await (0) | 2024.01.19 |
| js - Promise (0) | 2024.01.19 |
| 동기, 비동기 처리 & 콜백함수 (1) | 2024.01.13 |



