| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- di
- js
- HTTP 메서드
- Kotlin
- Setter
- Java
- cache
- Singleton
- 캐시
- thymeleaf
- Stateless
- 싱글톤
- Security
- DB
- 로그인
- vue-cli
- Excel
- VUE
- Vue.js
- javascript
- dependency injection
- HTTP
- BEAN
- 프로토타입
- 의존성 주입
- vuex
- Spring
- JPA
- 라이프 사이클
- Repository
- Today
- Total
jhhan의 블로그
Spring_Security 응용 - 로그인 페이지 만들기(1) 본문
이번에는 Spirng Security를 응용해서 로그인 하는 페이지를 만들어 볼 것입니다.
2편도 조만간 올릴 생각입니다.
참고
이번 포스트에는 로그인만 진행하는 간단한 예제를 볼 것입니다.
IntelliJ IDEA Ultimate를 기준으로 진행할 것입니다.
일단 프로젝트를 먼저 만들겠습니다.

New project를 하면 이 화면이 뜨고 Spring Initializer를 선택해서 진행합니다.
Default에 맞추고 다음으로 진행합니다.(Custom으로 할 줄 아시는 분은 Custom하셔도 됩니다.)

Artifact에 본인이 원하시는 이름으로 진행합니다.
저는 Maven으로 진행합니다. Gradle로 진행하셔도 됩니다.

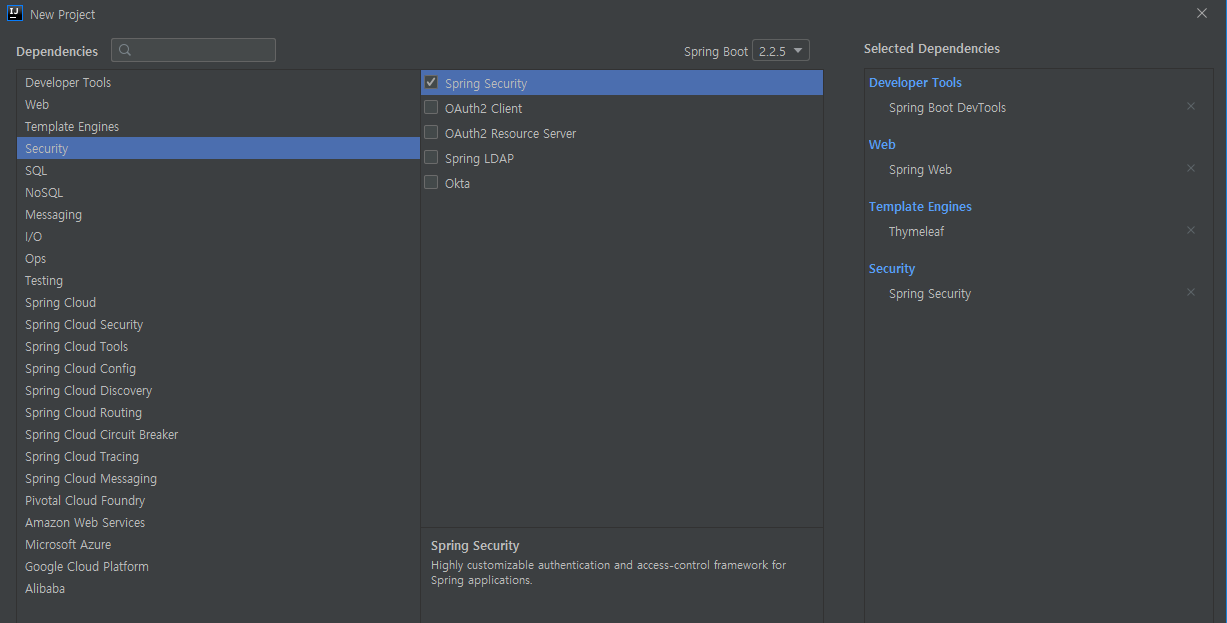
오른쪽에 보이시는 4가지를 추가하고 다음으로 넘어갑니다.

프로젝트 저장위치입니다. 본인이 잘 찾을 수 있는 곳으로 설정합니다.
그 다음으로 넘어가면 프로젝트가 생성이 됩니다.

아마 구석에 이런 비슷한 창이 뜨실텐데 Enable Auto-Import를 선택합니다.

그러면 이러한 화면을 얻으실 수 있습니다.

처음 설정되는 프로젝트의 기본 구조입니다.
이 상태에서 윈도우 기준 "Shift+F10"을 누르시면 프로젝트가 빌드되고 실행됩니다.
그리고 localhost:8080으로 브라우저에 클릭하고 들어가시면

곧바로 이 화면을 보실 수 있으실 겁니다. 이 화면은 기본으로 제공되는 화면입니다.
만약 제대로 진행이 되지 않으신다면

화면 오른쪽에 Maven을 선택하시고 Lifecycle/package를 2번 연속 클릭하시면 메이븐 빌드가 진행되고

시간이 지나면 이런 화면을 얻으실 수 있습니다. (안된다면.. 다른 블로그를 참조해주세요..)
그 후 다시 "Run" 버튼이나 "Shift+F10"을 누르시면 위와 같은 기본 로그인 화면을 볼 수 있습니다.
생각보다 포스트 길이가 길어져서 다음에 기본 로그인예제를 진행하겠습니다.
'Spring' 카테고리의 다른 글
| Spring_Security 응용 - 로그인 페이지 만들기(3) _ DB연결 (0) | 2020.03.11 |
|---|---|
| Spring_Security 응용 - 로그인 페이지 만들기(2) (0) | 2020.03.03 |
| Spring - Error_Page (0) | 2020.03.03 |
| Spring_JPA (0) | 2020.02.27 |
| Spring ThymeLeaf(타임리프)(2) (1) | 2020.02.27 |



