| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 싱글톤
- Java
- 로그인
- Spring
- js
- Vue.js
- HTTP
- VUE
- HTTP 메서드
- BEAN
- Excel
- vue-cli
- cache
- 프로토타입
- Singleton
- Stateless
- Repository
- dependency injection
- Kotlin
- 캐시
- DB
- 의존성 주입
- di
- javascript
- vuex
- 라이프 사이클
- Setter
- thymeleaf
- Security
- JPA
- Today
- Total
jhhan의 블로그
Vuetify(4) 본문
Vuetify 태그에 대해 알아보는 4번째 포스트 입니다.
첫번째로 다룰 것은 v-simple-table입니다.
1. v-simple-table
table태그가 vuetify용으로 바뀌었다고 생각하면 됩니다.
코드를 보겠습니다.
<template>
<div>
<v-simple-table>
<tr>
<td>Example</td>
<td>Test</td>
</tr>
</v-simple-table>
</div>
</template>실행을 해본다면 테이블 형태를 볼 수 있습니다.
물론 아무런 설정을 하지 않아서 투명하게 보일 것입니다.
이제 조금 더 테이블 형태로 만들어 보겠습니다.
<template>
<div>
<v-simple-table style="width: 50%">
<thead>
<tr>
<th>Id</th>
<th>Name</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>A</td>
</tr>
<tr>
<td>2</td>
<td>B</td>
</tr>
</tbody>
</v-simple-table>
</div>
</template>이렇게 작성하신 후 실행을 한다면 좀 더 그럴듯하게 보일 것입니다.
v-simple-table에 추가되는 옵션은 적은 편입니다.
dark, light, dense, fixed-header, height - 이 정도가 전부입니다.
더 자세한 정보를 원하시면
https://vuetifyjs.com/ko/components/simple-tables/
에 들어가면 더 자세한 정보를 얻을 수 있습니다.
<template>
<div>
<v-simple-table style="width: 50%" dense>
<thead>
<tr>
<th>Id</th>
<th>Name</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>A</td>
</tr>
<tr>
<td>2</td>
<td>B</td>
</tr>
</tbody>
</v-simple-table>
</div>
</template>그 중에서 dense는 칸들의 간격을 좁혀 더 많은 정보를 보여줄 수 있게 합니다.
v-simple-table은 글자 그대로 간단한 테이블을 보여줄 수 있게 합니다.
좀 더 다양한 기능(검색, 정렬, 페이징 등)을 원하시면
v-data-table을 사용해야 합니다.
2. v-data-table
v-simple-table보다 훨씬 더 많은 것을 보여줄 수 있습니다.
잘 사용한다면 멋진 테이블의 형태를 보여줄 수 있다고 생각합니다.
코드를 살펴보겠습니다.
<template>
<v-container>
<v-data-table
style="width: 50%"
:headers="headers"
:items="contents"
></v-data-table>
</v-container>
</template>
<script>
export default {
name: 'App',
data: () => ({
headers: [
{ text: 'ID', value: 'id' },
{ text: 'Name', value: 'name' },
{ text: 'Food', value: 'food' },
],
contents: [
{ id: 1, name: 'ABC', food: 'pizza' },
{ id: 2, name: 'DEF', food: 'chicken' },
{ id: 3, name: 'GHI', food: 'hamburger' },
]
})
};
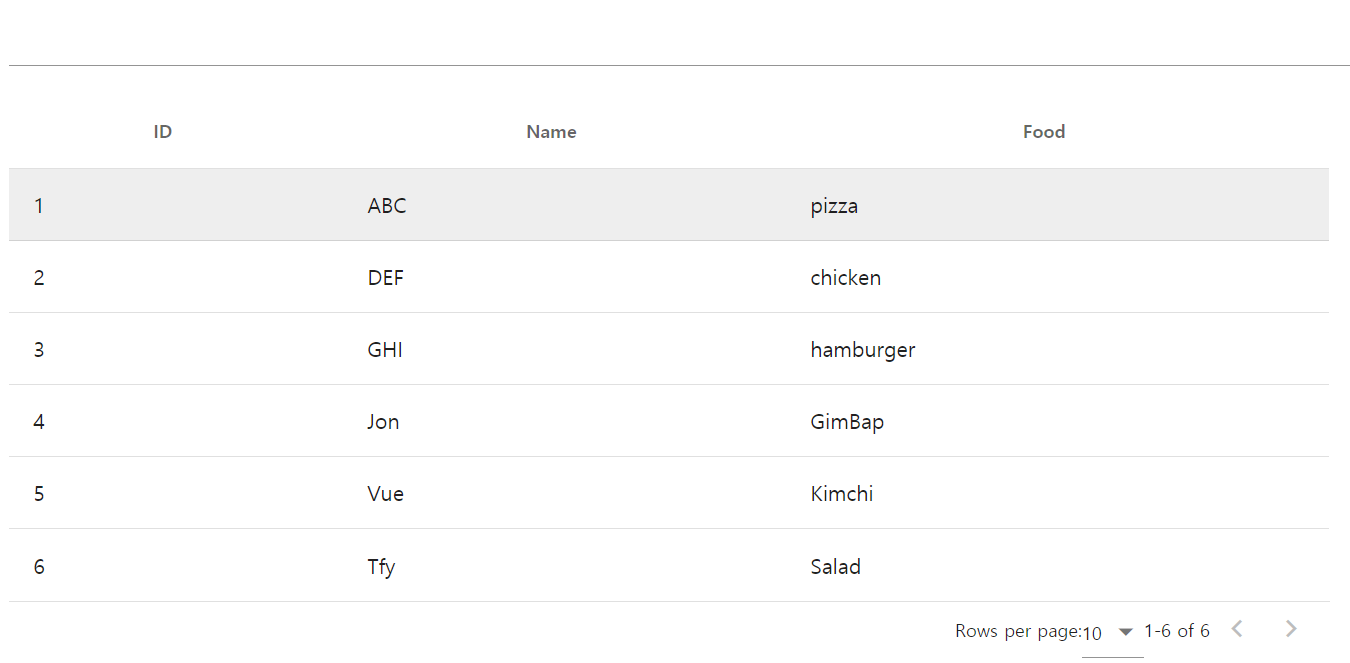
</script>이렇게 작성하시면

훨씬 더 보기 좋은 테이블이 생성된 것을 알 수 있습니다.
- headers: 테이블의 헤더를 정의합니다.
- items: 테이블에 나타낼 내용을 정의합니다.
- 이 두개의 옵션은 보통 data: () 안 쪽에 정의하는 것이 일반적입니다. 테이블에 나타내야할 내용이 많아질수록 그대로 나타내기가 힘들기 때문입니다.
이렇게 생성되는 테이블이 가장 기본이 되는 테이블입니다.
그리고 옵션도 상당히 많습니다.
그 중에 몇개를 살펴보겠습니다.
2-1. items-per-page
테이블에서 한번에 나타낼 수 있는 데이터를 정할 수 있습니다.
<template>
<v-container>
<v-data-table
style="width: 50%"
:headers="headers"
:items="contents"
:items-per-page="5"
></v-data-table>
</v-container>
</template>
<script>
export default {
name: 'App',
data: () => ({
headers: [
{ text: 'ID', value: 'id' },
{ text: 'Name', value: 'name' },
{ text: 'Food', value: 'food' },
],
contents: [
{ id: 1, name: 'ABC', food: 'pizza' },
{ id: 2, name: 'DEF', food: 'chicken' },
{ id: 3, name: 'GHI', food: 'hamburger' },
{ id: 4, name: 'Jon', food: 'GimBap' },
{ id: 5, name: 'Vue', food: 'Kimchi' },
{ id: 6, name: 'Tfy', food: 'Salad' },
]
})
};
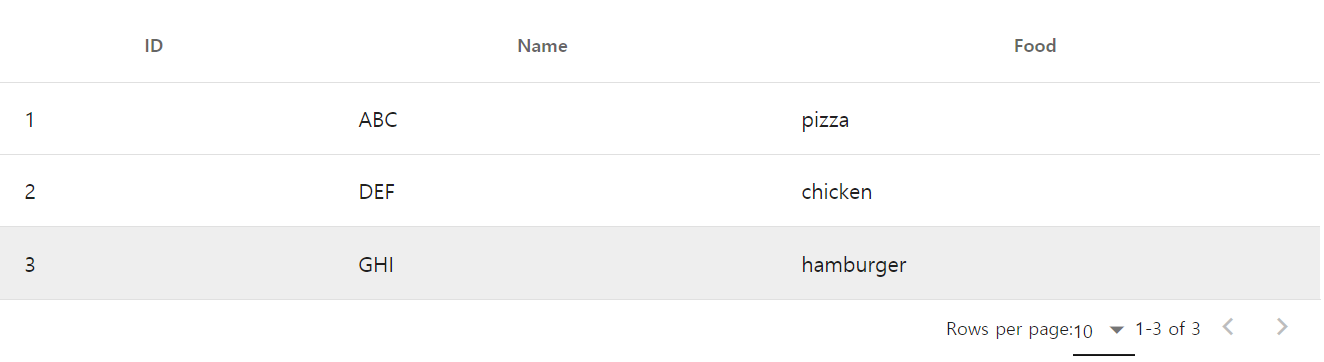
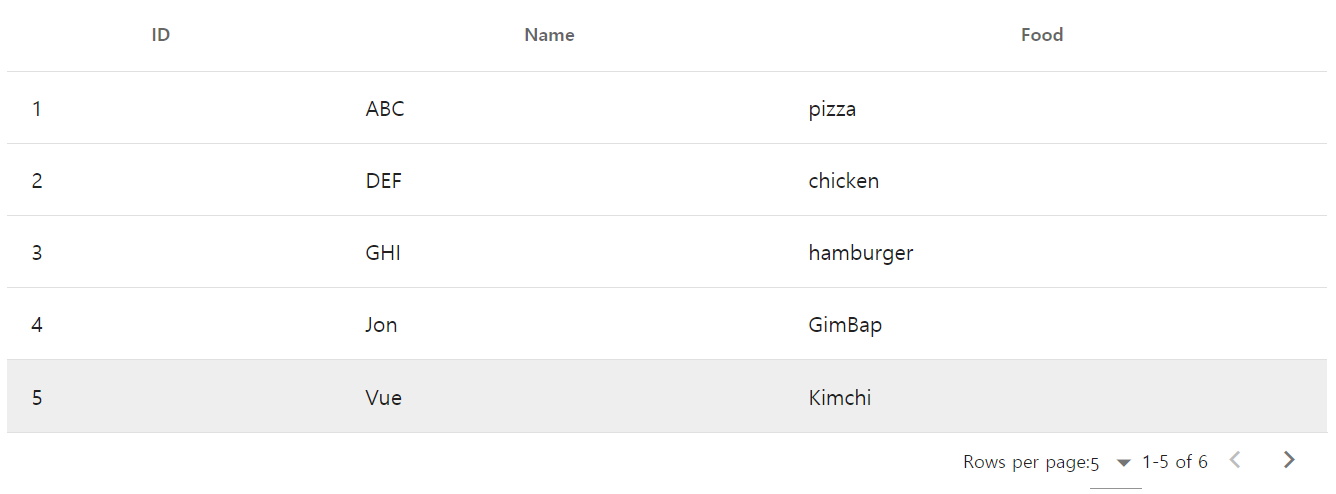
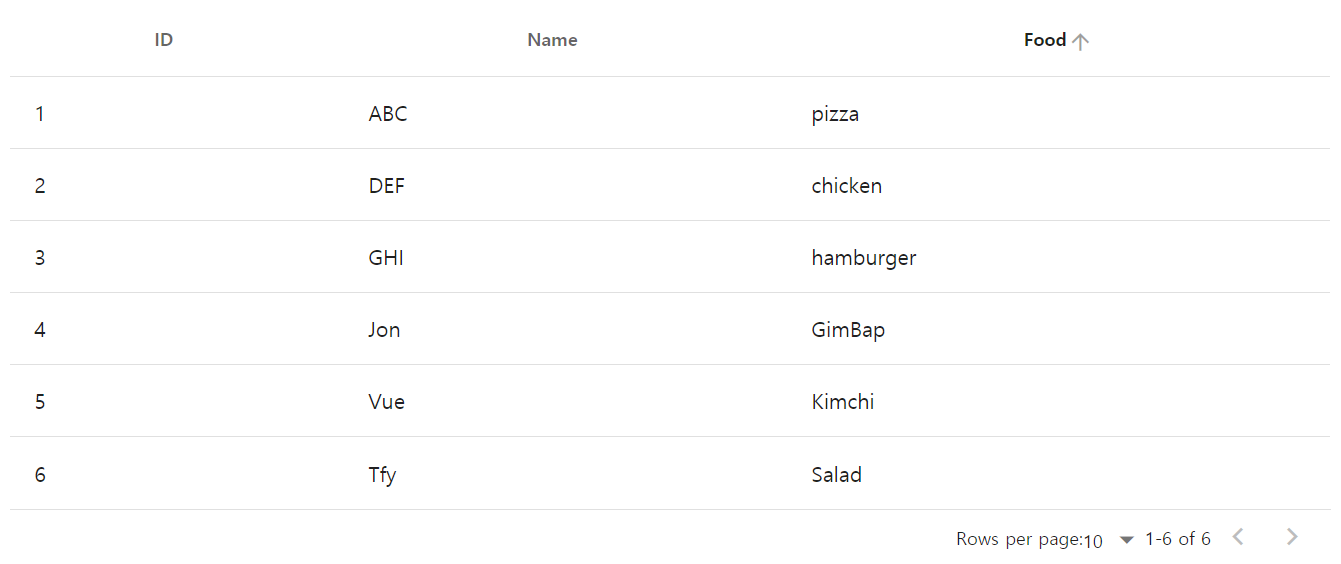
</script>이렇게 하면 한 화면에 5개의 데이터만 나타납니다.

나머지 데이터는 다음 장에 표시된 것을 확인할 수 있을 겁니다.
default값은 10입니다.
2-2. search
이 옵션을 사용하면 검색을 할 수 있습니다.
<template>
<v-container>
<v-text-field v-model="search" single-line></v-text-field>
<v-data-table
style="width: 50%"
:headers="headers"
:items="contents"
:items-per-page="5"
:search="search"
></v-data-table>
</v-container>
</template>
<script>
export default {
name: 'App',
data: () => ({
search: '',
headers: [
{ text: 'ID', value: 'id' },
{ text: 'Name', value: 'name' },
{ text: 'Food', value: 'food' },
],
contents: [
{ id: 1, name: 'ABC', food: 'pizza' },
{ id: 2, name: 'DEF', food: 'chicken' },
{ id: 3, name: 'GHI', food: 'hamburger' },
{ id: 4, name: 'Jon', food: 'GimBap' },
{ id: 5, name: 'Vue', food: 'Kimchi' },
{ id: 6, name: 'Tfy', food: 'Salad' },
]
})
};
</script>대신 검색할 칸을 만들기 위해 v-text-field를 이용했습니다.

그러면 테이블 위에 빈 줄이 하나 생성됩니다.
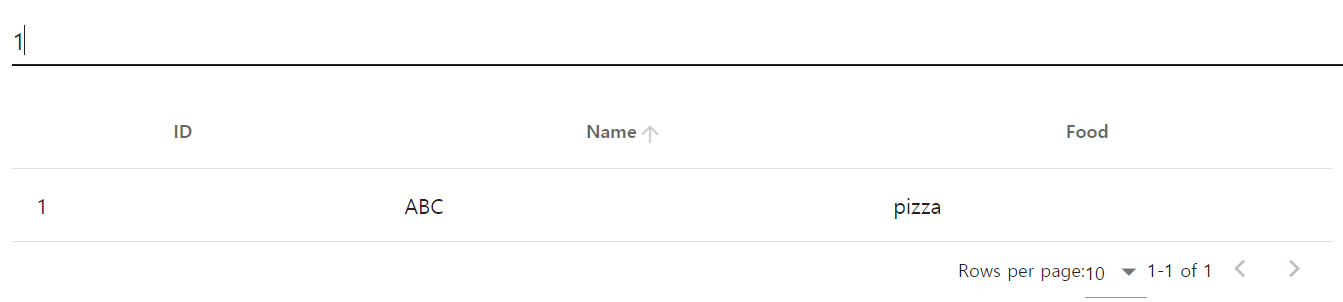
여기에 검색하고 싶은 것을 검색하면 그 단어를 포함한 모든 데이터들이 나오게 됩니다.

검색을 한 예시입니다. 다른 단어를 통해서도 검색이 다양하게 됩니다.
2-3 sort
sort부분입니다.
사실 가장 기본 sort는 옵션을 설정하지 않아도 v-data-table 태그에서 기본으로 제공합니다.

테이블에서 Food 옆에 화살표가 있는 것을 볼 수 있습니다.
Food를 한번 누르면 오름차순 정렬, 한번 더 누르면 내림차순 정렬, 한번 더 누르면 정렬 해제가 됩니다.
이렇게 정렬의 경우 중요하지 않다면 굳이 지정하지 않아도 되긴합니다.
그래도 처음 테이블을 볼 때부터 다른 방식으로 보시고 싶다면 정렬을 하셔야 합니다.
<template>
<v-container>
<v-data-table
style="width: 50%"
:headers="headers"
:items="contents"
sort-by="food"
></v-data-table>
</v-container>
</template>
<script>
export default {
name: 'App',
data: () => ({
headers: [
{ text: 'ID', value: 'id' },
{ text: 'Name', value: 'name' },
{ text: 'Food', value: 'food' },
],
contents: [
{ id: 1, name: 'ABC', food: 'pizza' },
{ id: 2, name: 'DEF', food: 'chicken' },
{ id: 3, name: 'GHI', food: 'hamburger' },
]
})
};
</script>
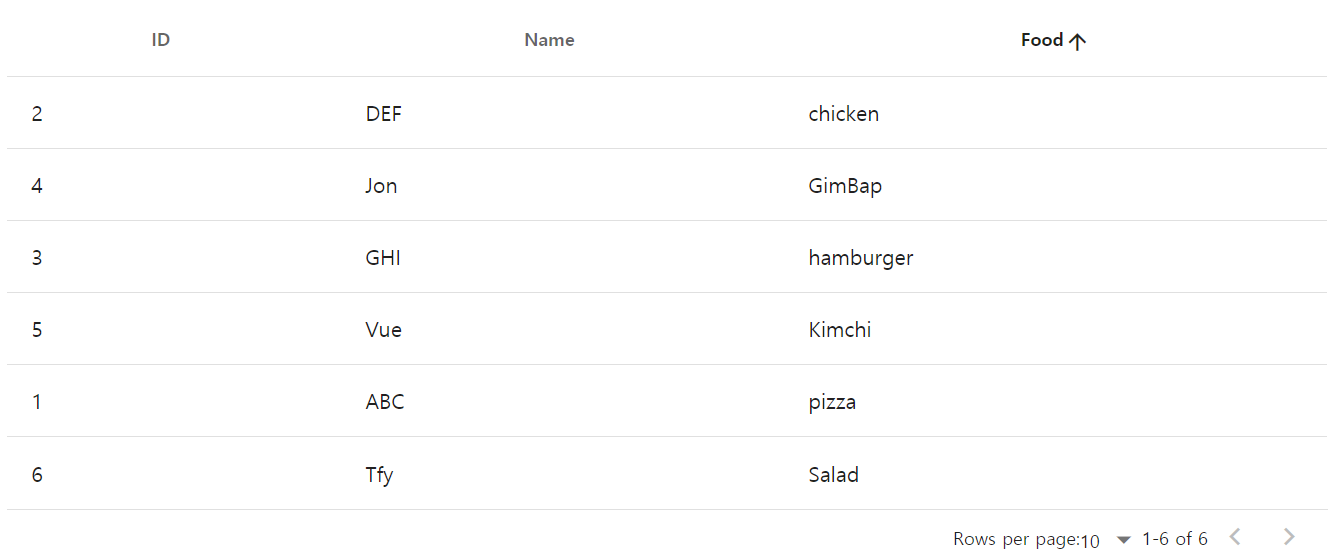
food를 정렬했더니 다른 방식으로 데이터가 표현되고 있습니다.
sort-by를 쓰면 해당 컬럼을 오름차순 정렬합니다.
내림차순으로 하고 싶다면 다음처럼 하면 됩니다.
<template>
<v-container>
<v-data-table
style="width: 50%"
:headers="headers"
:items="contents"
sort-by="food"
sort-desc="true"
></v-data-table>
</v-container>
</template>
<script>
export default {
name: 'App',
data: () => ({
headers: [
{ text: 'ID', value: 'id' },
{ text: 'Name', value: 'name' },
{ text: 'Food', value: 'food' },
],
contents: [
{ id: 1, name: 'ABC', food: 'pizza' },
{ id: 2, name: 'DEF', food: 'chicken' },
{ id: 3, name: 'GHI', food: 'hamburger' },
]
})
};
</script>sort-desc라는 옵션을 추가합니다.
그리고 true로 설정하면 내림차순 정렬로 나타나게 됩니다.
그 외에 2개 이상을 정렬하고 싶다면 multi-sort를 이용하면 됩니다.
그리고 sort-by, sort-desc의 경우 []를 이용해서 정렬하고 싶은 컬럼을 적으면 됩니다.
multi-sort
sort-by="['name', 'food']"
sort-desc="[false, true]"이렇게 설정하면 name을 먼저 정렬한 후 food를 정렬합니다.
그리고 name은 오름차순 정렬, food는 내림차순 정렬을 하게 됩니다.
그 외에도 다양한 옵션들을 사용할 수 있습니다.
https://vuetifyjs.com/ko/components/data-tables/
위의 링크로 들어가서 더 자세한 옵션 사용법들을 살펴보면 되겠습니다.
3. Progress Linear
값을 막대그래프 형태로 나타내주는 태그입니다.
그림을 보여줘야 할때 유용하게 쓰일 것입니다.
<template>
<v-container>
<v-progress-linear value="25"></v-progress-linear>
</v-container>
</template>이렇게 하면 간단한

막대그래프를 볼 수 있습니다.
조금 더 발전시켜본다면
<template>
<v-container>
<v-progress-linear value="25" height="20">
<template v-slot="{value}">
{{value}}
</template>
</v-progress-linear>
</v-container>
</template>
이렇게 나타낼 수 있습니다.
제가 생각할 때는 v-data-table과 v-progress-linear를 같이 사용한다면 더 멋지게 표현이 가능할 수 있다고 생각합니다.

비밀 유지를 위해 가렸습니다.
이렇게 테이블과 막대그래프를 이용해서 충분히 나타낼 수 있습니다.
이에 대한 코드는 올리지 않겠습니다.
이렇게 table과 progress-linear에 대해 알아봤습니다.
vuetify에서는 디자인과 관련해서 다양하게 지원해주는 것 같습니다.
'Vue.js' 카테고리의 다른 글
| Vue.js - Excel Download 바로 처리하기 (3) | 2021.02.14 |
|---|---|
| ESLint Error 혹은 Warning 관련 (0) | 2020.11.19 |
| Vuetify(3) (0) | 2020.06.10 |
| Vuetify(2) (0) | 2020.06.07 |
| Vuetify 시작 (0) | 2020.05.23 |




