| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- dependency injection
- 싱글톤
- HTTP
- js
- Setter
- Java
- 로그인
- vue-cli
- 캐시
- 의존성 주입
- Repository
- di
- HTTP 메서드
- Singleton
- DB
- Excel
- Vue.js
- Stateless
- JPA
- Security
- javascript
- cache
- vuex
- Kotlin
- thymeleaf
- VUE
- 라이프 사이클
- 프로토타입
- Spring
- BEAN
- Today
- Total
jhhan의 블로그
GitHub 과 Slack 연동 본문
이번에는 github과 slack 연동에 대해 알아보겠습니다.
이 블로그에 와서 제 포스트를 한번이라도 보셨던 분은
아마도 개발과 관련된 일을 하고 있다고 생각합니다.
그리고 개발과 관련된 일을 하시는 사람들이라면 github과 slack을 한번씩은 들어보셨을 겁니다.
github: 분산 버전 관리 툴인 깃(git)을 사용하는 프로젝트를 지원하는 웹호스팅 서비스입니다.
slack: 클라우드 기반 팀 협업 도구입니다.
(by wiki백과)
설명은 이정도만 하겠습니다. (설마 모르신다고 생각하지 않기 때문에..)
슬랙과 깃헙을 연동하면 내가 혹은 다른사람(프로젝트 같이하는 사람들)이 깃헙에 commit을 하면 실시간으로 볼 수 있습니다.
commit하는 것을 바로바로 볼 수 있기 때문에 프로젝트 관리를 하는데 더 수월하게 관리할 수 있다고 생각합니다.
이제 연동하는 방법을 알아보겠습니다.
먼저 슬랙을 연다면

메인화면 좌측에 저것을 볼 수 있습니다. 이제 Apps를 누릅니다.

그리고 github이라고 검색합니다.
여러가지가 검색결과로 나타나겠지만, 저기 보이는 2개 모두 Add를 합니다.
Add를 누른다면

이 화면을 볼 수 있을 것입니다. 'Add to Slack'을 누릅니다.
그리고 계속 continue 버튼을 눌러서 연동을 위해 진행합니다.
중간에 옵션 설정하는 부분도 있습니다. 그 부분은 본인의 상황에 맞게 Public 혹은 Private으로 설정하시면 됩니다.
그 외의 옵션도 있었던 것 같은데 알아서 잘 설정하시면 됩니다.
그렇게 설치가 완료된다면

Slack에 다음과 같은 DM을 보낼 수 있는 화면이 저런 식으로 보이게 됩니다.
아까 추가할 것이 2개가 있었습니다.
1개를 더 추가해본다면 이제는 본인의 github repository를 연결해야 합니다.
본인의 repository로 갑니다.

위의 탭 중에서 Setting을 클릭합니다.

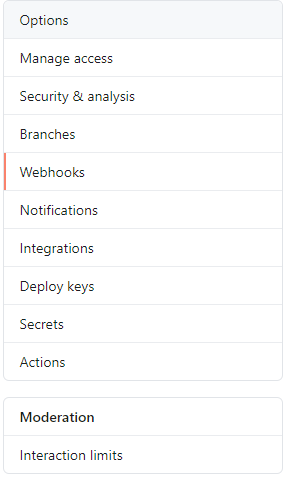
그리고 Webhooks를 클릭합니다.

오른쪽에 Add webhook을 클릭합니다.

- payload URL: github enterprise server에 연결을 진행하다 보면 payload URL이라고 적혀있는 칸을 볼 수 있습니다.
복사해서 붙여넣기 하면 됩니다. - Content type: application/json으로 설정합니다.
- 그 외에는 하고 싶은 것으로 진행합니다.
- 설정이 완료되면 Add webhook을 클릭해서 완료합니다.
이렇게 하면 완료됩니다. 잘 연결됐나 확인하고 싶다면
commit을 한번 해보면 연결이 잘 됐나 알 수 있습니다.

commit을 하니 github에 온 메시지 입니다.
연동이 잘 되었군요.
이제 깃헙에 커밋을 하면 실시간으로 프로젝트 상황을 알 수 있을 것입니다.
그럼 여기서 끝내겠습니다.
'기타' 카테고리의 다른 글
| 사이드 프로젝트...? (0) | 2024.01.18 |
|---|---|
| DBeaver 설치 + MariaDB 연결 (4) | 2021.04.12 |
| 객체지향 설계의 원칙 5가지 (0) | 2020.12.13 |


