| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 프로토타입
- js
- Vue.js
- Security
- thymeleaf
- cache
- JPA
- VUE
- BEAN
- Spring
- di
- javascript
- HTTP 메서드
- vuex
- 캐시
- DB
- 싱글톤
- vue-cli
- dependency injection
- 로그인
- Repository
- 의존성 주입
- Kotlin
- Setter
- Java
- Singleton
- 라이프 사이클
- Stateless
- Excel
- HTTP
- Today
- Total
jhhan의 블로그
Spring - 웹 기능(MVC) 본문
이번 포스트에서는 웹 기능에 대해 적겠습니다.
사실 저도 많이 알고 있는 부분이기도 해서 자세히 적지는 않겠습니다.
그냥 한번 다시 생각해보자는 차원에서 쓰겠습니다.
(이 포스트로 끝낼 거여서 내용이 길거 같습니다.)
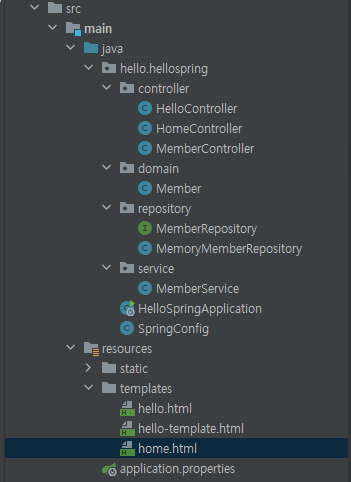
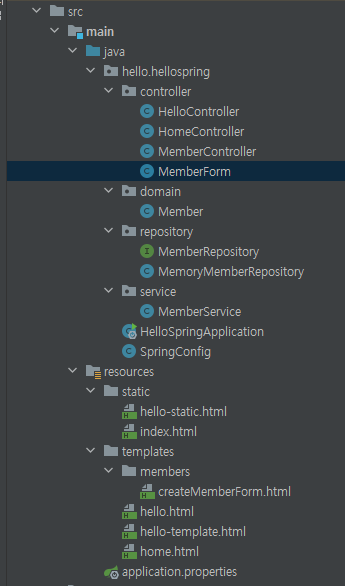
프로젝트 구조입니다.

뭔가 좀 추가되었습니다.
일단 먼저 HomeController를 추가해봅니다.
@Controller
public class HomeController {
@GetMapping("/")
public String home() {
return "home";
}
}
너무 간단하군요 ㅎㅎ 어쨌든 이렇게 적고
이제 home.html파일을 만듭니다. (만든 위치는 프로젝트 구조에 나와있으니 거기다 만들어주세요)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<div>
<h1>Hello Spring</h1>
<p>회원 기능</p>
<p>
<a href="/members/new">회원 가입</a><br/>
<a href="/members">회원 목록</a>
</p>
</div>
</div>
</body>
</html>정말 간단한 화면입니다.
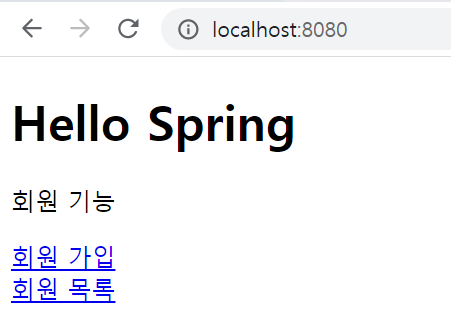
이제 실행을 해본다면

이렇게 잘 뜨는 것을 확인할 수 있습니다.
물론 '회원 가입' , '회원 목록'을 클릭하면 넘어가지 않습니다.
근데 이전에 index.html을 통해서 localhost:8080에서 보여줬습니다.
근데 이번에는 home.html을 보여줍니다.
스프링은 스프링을 실행했을 때 먼저 관련 컨트롤러가 있는지 찾습니다.
그리고 없을 때 static 파일을 찾도록 설정되어 있습니다.
이번의 경우 스프링이 실행되면 컨트롤러를 찾습니다. 거기서 HomeController에 찾는 녀석이 있으므로 그 녀석을 반환하고 끝납니다.
그래서 home.html이 화면에 보이는 것입니다.
만약 HomeController의 내용을 없애고 다시 실행을 한다면

이 화면이 뜬다는 것을 알 수 있습니다.
이제 회원가입 페이지를 만들어보겠습니다.
MemberController에 다음과 같이 적습니다.
@Controller
public class MemberController {
private final MemberService memberService;
@Autowired
public MemberController(MemberService memberService) {
this.memberService = memberService;
}
@GetMapping("/members/new")
public String createForm() {
return "members/createMemberForm";
}
}
그리고 해당 html 파일도 만들어보겠습니다.

/resources/templates/members/createMemberForm.html
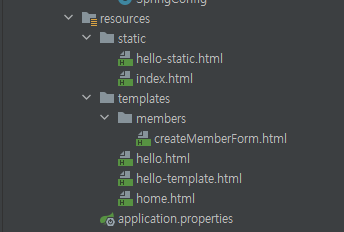
templates 밑에 members 폴더를 만들고 createMemberForm.html 파일을 만들어줍니다.
그리고 createMemberForm 파일에는 다음과 같이 작성합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="container">
<form action="/members/new" method="post">
<div class="form-group">
<label for="name">이름</label>
<input id="name" name="name" type="text" placeholder="이름을 입력하세요"/>
</div>
<button type="submit">등록</button>
</form>
</div>
</body>
</html>그리고 스프링을 실행한다면 다음과 같은 화면이 보일 것입니다.

생성이 잘 되었네요.
이제 회원가입을 할 수 있게 로직을 만들겠습니다.

controller 패키지 아래에 MemberForm 클래스를 만들겠습니다.
public class MemberForm {
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}그리고 저렇게 입력합니다.
여기서 name은 input 태그의 name을 불러오는데 쓰일 예정입니다.
그리고 MemberController에 다음을 추가합니다.
@Controller
public class MemberController {
private final MemberService memberService;
@Autowired
public MemberController(MemberService memberService) {
this.memberService = memberService;
}
@GetMapping("/members/new")
public String createForm() {
return "members/createMemberForm";
}
@PostMapping("/members/new")
public String create(MemberForm form) {
Member member = new Member();
member.setName(form.getName());
memberService.join(member);
return "redirect:/";
}
}@PostMapping을 추가했습니다. 그리고 MemberForm으로 받습니다.
input 태그에 입력된 내용은 MemberForm 형태로 넘어올 것이고 form.getName()으로 받으면
입력된 내용이 넘어옵니다.
그러면 회원가입도 만들었습니다. 다만 아직 회원 조회는 하지 못합니다.
이제 회원 조회도 만들어야죠.
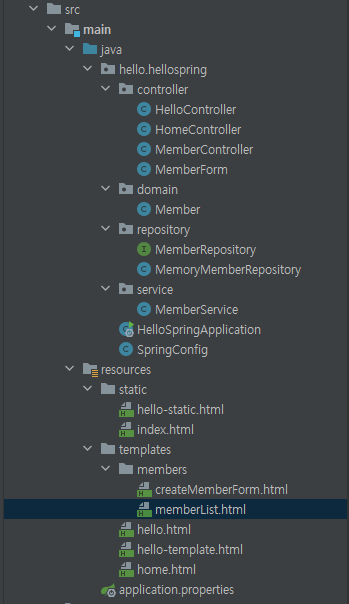
회원 조회를 해보겠습니다.
우선 프로젝트 구조입니다.

MemberController부터 보겠습니다.
@Controller
public class MemberController {
private final MemberService memberService;
@Autowired
public MemberController(MemberService memberService) {
this.memberService = memberService;
}
@GetMapping("/members/new")
public String createForm() {
return "members/createMemberForm";
}
@PostMapping("/members/new")
public String create(MemberForm form) {
Member member = new Member();
member.setName(form.getName());
memberService.join(member);
return "redirect:/";
}
@GetMapping("/members")
public String list(Model model) {
List<Member> members = memberService.findMembers();
model.addAttribute("members", members);
return "members/memberList";
}
}GetMapping으로 /members를 추가했고,
전체 회원을 조회할 수 있게 로직을 설정했습니다.
이제 memberList.html입니다.
<!DOCTYPE html>
<html lang="en"
xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="container">
<div>
<table>
<thead>
<tr>
<th>#</th>
<th>이름</th>
</tr>
</thead>
<tbody>
<tr th:each="member:${members}">
<td th:text="${member.id}"></td>
<td th:text="${member.name}"></td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>여기서 thymeleaf가 조금 사용이 됩니다.
이전에 타임리프에 관해 설명해 놓은 글이 있어서 따로 더 설명은 하지 않겠습니다.
그리고 스프링을 다시 시작해봅니다.

저 화면이 보일 것이고, 이제 '회원 목록'을 클릭해봅니다.

이제 정상적으로 화면이 나옵니다. 단, 등록된 회원이 없어서 아무런 정보 조회가 되지 않습니다.
이제 회원 등록을 몇개 해봅니다.

아무렇게나 등록을 해보았더니 저렇게 추가가 되었습니다.
아 물론 이렇게 등록된 회원들은 Memory기반이다 보니 스프링을 종료하면 다 사라집니다.
(실제 스프링을 종료했다 다시 시작하면 본인이 추가한 회원들이 다 사라진 것을 확인할 수 있습니다.)
스프링이 종료되더라도 사라지지 않게 하려면 DB를 제대로 설정해야 합니다.
그래서 아마 다음 포스트는 스프링과 DB 연결이 될 것 같습니다.ㅎㅎ
끝.
'Spring' 카테고리의 다른 글
| Spring - AOP (0) | 2020.10.22 |
|---|---|
| Spring - JdbcTemplate (0) | 2020.10.17 |
| Spring - DI(2) (0) | 2020.09.26 |
| Spring - DI(의존성 주입) (0) | 2020.09.20 |
| Spring - Test Code 작성(2) (0) | 2020.09.13 |




