| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Java
- dependency injection
- HTTP
- VUE
- Setter
- vuex
- Spring
- javascript
- BEAN
- 싱글톤
- Stateless
- HTTP 메서드
- JPA
- Singleton
- cache
- 로그인
- 라이프 사이클
- 프로토타입
- Repository
- js
- di
- DB
- Security
- 의존성 주입
- 캐시
- Kotlin
- Vue.js
- Excel
- vue-cli
- thymeleaf
- Today
- Total
jhhan의 블로그
Spring Boot - template 부분 읽어오기 본문
오랜만에 블로그 작성을 해봅니다.
이번에는 Spring Boot 설정 시 template 부분을 읽어오는 방법을 알아보겠습니다.
사실 이 부분은 크게 신경을 쓰지 않았습니다.
설정하지 않아도 잘 되길래 원래 그런가보다 한거죠.
근데 프로젝트를 단순하게 설정하면 그렇지 않더군요.
자세히 알아보겠습니다.
spring boot 프로젝트를 하나 만듭니다.(과정 생략)
그리고 그 결과 build.gradle 파일은 다음과 같다고 하겠습니다.
dependencies {
implementation 'org.springframework.boot:spring-boot-starter-web'
developmentOnly 'org.springframework.boot:spring-boot-devtools'
testImplementation 'org.springframework.boot:spring-boot-starter-test'
}정말 필요한 것만 추가했습니다.
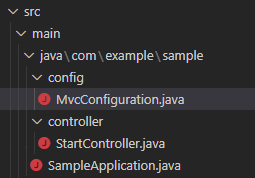
프로젝트 구조는 다음과 같습니다.

제가 이것저것 추가하느라 다른 것들이 추가되었는데
지금은 controller, static/index.html, templates/home.html 만 보겠습니다.
index.html 파일입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" type="text/css" href="css/loader.css">
</head>
<body>
<h1>Index</h1>
<a href="/home">home</a>
</body>
</html>
home.html 파일입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<h1>Sample</h1>
<h2>wow</h2>
</div>
</body>
</html>
controller입니다.
@Controller
public class StartController {
@GetMapping("/home")
public String home() {
return "home";
}
}
정말 간단하게만 했습니다.
이렇게 하고 실행을 해봅니다.
(저는 8080 포트를 쓰고 있어서 8082로 진행했습니다. 8080으로 진행하셔도 됩니다.)

index.html은 정상적으로 나옵니다.
그럼 home 링크를 클릭하면..?

에러가 나타납니다...
에러 종류도 404 에러입니다. 찾지 못했다는 것인데..
그래서 저는 이 문제를 해결하기 위해 꽤 오래 찾아봤습니다.
그리고 제가 찾은 해결방법은 다음과 같습니다.

config 패키지를 만들고, MvcConfiguration 파일을 생성합니다.
@Configuration
public class MvcConfiguration implements WebMvcConfigurer {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/**")
.addResourceLocations("classpath:/templates/", "classpath:/static/")
.setCacheControl(CacheControl.maxAge(10, TimeUnit.MINUTES));
}
}이렇게 코드를 작성합니다.
그리고 다시 실행해서 똑같이 해보면..?

정상적으로 나타나는 것을 확인할 수 있습니다.
저렇게 추가하면 왜 될까요?
Spring Boot는 기본으로 바라보는 정적 자원의 위치가 있습니다.
- classpath:/META-INF/resources/
- classpath:/resources/
- classpath:/static/
- classpath:/public/
이렇게 4개가 있습니다.
그래서 static 폴더 안에 있는 index.html은 읽을 수 있었지만, templates 폴더 안에 있는 home.html은 읽지 못했습니다.
MvcConfiguration 파일을 통해서 addResourceHandlers를 오버라이드 하면 templates 폴더도 읽을 수 있게 됩니다.
하지만 메서드를 오버라이드 하게 되면 개발자가 추가한 부분만 읽을 수 있게 됩니다.
.addResourceLocations("classpath:/templates/", "classpath:/static/")저는 이렇게 2개를 추가했습니다.
여기서 classpath:/static/을 삭제하고 스프링을 실행하면
static 밑에 있는 index.html을 못 읽는 것을 확인할 수 있습니다.
이런 Config 관련 파일을 추가하기 싫다면
thymeleaf 의존성을 추가하면 됩니다. (그 외에 경로 탐색을 해주는 의존성들도 가능)
타임리프가 이런 설정들을 알아서 추가해주기 때문입니다.
(그래서 그전에 했던 스프링 프로젝트들이 알아서 templates 경로를 잡았던 것이네요!)
예상하지 못한 곳에서 에러가 발생하고, 이를 해결하는데 생각보다 오래 걸려서 블로그 작성을 해봤습니다.
스프링 공부는 해도해도 끝이 없고, 계속 노력해야 한다는 것을 이번에도 배웁니다...
참고:
'Spring' 카테고리의 다른 글
| Spring boot - Logback을 활용해서 log 파일 생성하기 (0) | 2024.05.06 |
|---|---|
| 스프링 코어(17) - 프로토타입과 싱글톤을 같이 쓸 때 해결법 (0) | 2021.11.18 |
| 스프링 코어(16) - 프로토타입과 싱글톤을 같이 쓰는 경우 (0) | 2021.10.04 |
| 스프링 코어(15) - 빈 스코프 : 프로토타입 (0) | 2021.09.22 |
| 스프링 코어(14-1) - 빈 생명주기 콜백 - 3가지 방식 (0) | 2021.08.16 |




