| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Excel
- 의존성 주입
- JPA
- Stateless
- 캐시
- Vue.js
- vue-cli
- Java
- Spring
- thymeleaf
- 싱글톤
- 프로토타입
- di
- Kotlin
- javascript
- Repository
- HTTP
- BEAN
- js
- 라이프 사이클
- cache
- Security
- 로그인
- DB
- dependency injection
- vuex
- Setter
- VUE
- HTTP 메서드
- Singleton
- Today
- Total
jhhan의 블로그
Vue.js - 배포 (feat. github pages) 본문
오랜만에 다시 Vue 글을 써봅니다.
이번에는 vue.js로 만든 코드를 웹서버에 올리는 법을 알아보겠습니다.
지금까지는 모두 다 로컬에서 진행을 했습니다.
그래서 사실 열심히 개발해도 누군가에게 보여주기는 어려웠습니다.
이번에는 남들도 구경할 수 있도록 해봅시다.
(이번 글은 기존에 진행하는 vue 프로젝트가 있다는 전제 하에 진행하겠습니다.)
본인의 vue 프로젝트를 배포하고 싶다면 먼저 build를 해야합니다.
웹브라우저는 .vue 파일을 인식할 수 없기 때문입니다.
(웹브라우저는 html, css, js 파일만 해석할 수 있다고 합니다.)
그래서 먼저 build를 해서 브라우저가 해석할 수 있는 코드로 변경이 필요합니다.
이 build한 것을 웹서버에 올리면 남들도 접근할 수 있게 됩니다.
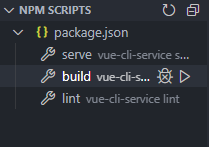
build 방법은 간단합니다.
먼저 터미널을 오픈하고

npm run build를 입력합니다. (당연히 해당 폴더에서 진행해야 합니다.)
기존에 npm run serve를 통해 많이 봤을 것이기 때문에 생소하지는 않을 것입니다.

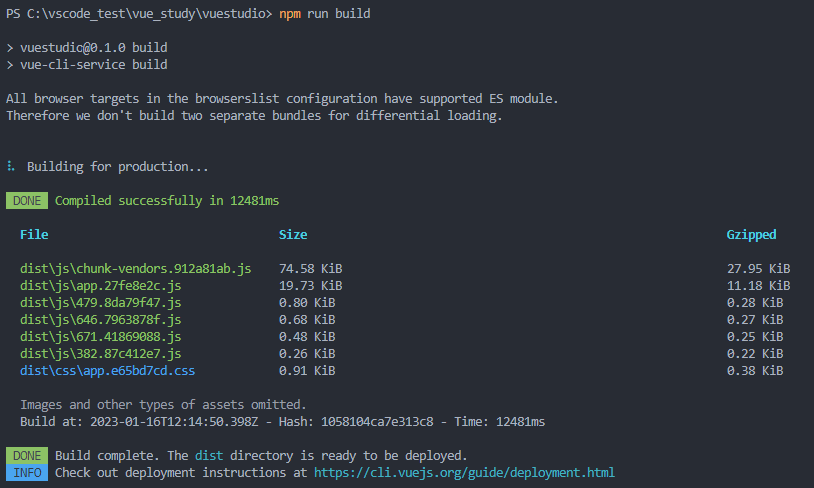
그리고 아마 심각한 에러가 있지 않은 이상 build는 정상적으로 될 것입니다.

정상적으로 build 되었을 때의 화면입니다.
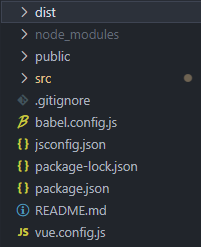
그리고 build된 파일들은 vue 프로젝트 내에 dist 폴더와 그 안에 존재합니다.

이렇게 build를 마무리 한 후 웹서버에 올리시면
남들도 접근할 수 있는 웹페이지를 배포하게 됩니다.
...
이번 포스트는 웹서버가 없다는 전제하에 진행합니다 ㅋㅋ
그렇기 때문에 웹서버가 존재하신다면 이 다음은 크게 필요없습니다.
이제 github pages를 통해 올려봅시다.
github pages는 무료로 html, css, js를 호스팅해준다고 합니다.
이런 유용한 기능을 활용해 봅시다.
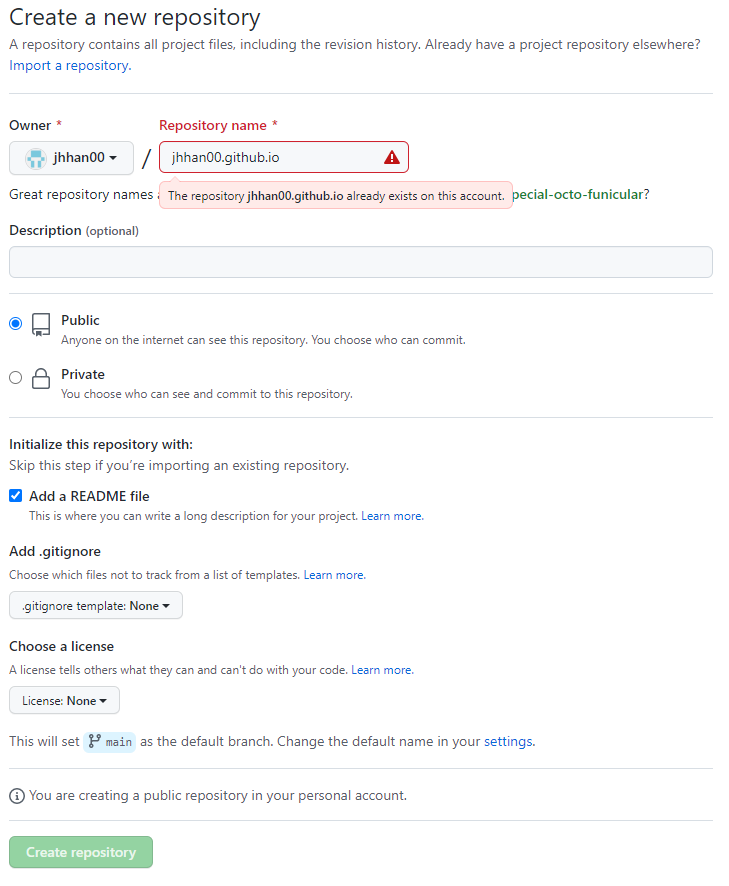
본인의 github 계정으로 접속해서 새로운 Repository를 만듭니다.

1.가장 중요한 부분은 Repository name입니다.
- 형식 : [본인 아이디].github.io 라고 입력하셔야 합니다.
- 참고로 저는 이미 생성한 것이 있어서 에러 문구가 뜹니다.
아마 문제없이 생성할 수 있을 것입니다.
2.그 다음은 Public으로 설정합니다.
3.그 다음으로 README 파일도 체크합니다.
Repository 생성이 완료되면 해당 Repository로 자동 이동될 것입니다.
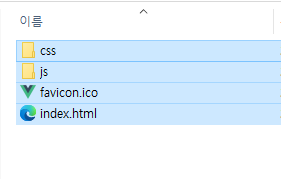
그러면 아까 dist 폴더 안의 파일들을 모두 드래그앤드롭으로 이동합니다.
dist 폴더를 드래그앤드롭 하시면 안됩니다.

이렇게 dist 폴더 안의 모든 파일들을 선택해서 드래그앤드롭 하시면 됩니다.
그리고 commit을 한다는 녹색 버튼을 누르면 완료됩니다.
이러면 github에 본인이 build한 vue 프로젝트가 올라갑니다.
그리고 10분 정도 지난 후에 https://[github 아이디].github.io 로 접속하시면
본인이 만든 웹페이지가 보일 것입니다. ㅋㅋ
(
꼭 시간이 조금 지난 후에 들어가야 합니다.
github에서 해당내용을 동기화하는데 시간이 좀 걸리기 때문이라고 합니다.
)
- 만약 안되신다면 위의 주소 뒤에 /index.html을 쳐서 한 번 더 접속해보시길 바랍니다.
- 만약 이래도 안된다면 10분 더 기다려봅니다.
- 만약 이래도 안된다면 ctrl + shift + r 을 입력해봅니다.
- 만약 이래도 안된다면 repository name이 [깃헙아이디].github.io 라고 되어있는지 한 번 더 확인합니다.
(만약 안 되어있다면 repository를 하나 더 만들어서 처음부터 진행해봅니다.)
만약 업데이트 사항이 있다면..?
build를 다시 하시고 또 드래그앤드롭으로 다시 옮기시고 조금만 기다리면
바뀐 사항이 적용된 것을 확인할 수 있습니다.
이렇게 github pages를 통해 배포하는 것을 알아봤습니다.
github에서 정말 다양한 것을 제공하네요.. ㄷㄷㄷ
서버가 없는데 웹페이지 발행이 필요하다면 유용하게 쓸 수 있을 것 같습니다.
(물론 바로바로 반영이 안된다는 단점이 존재하지만..!)
이렇게 포스트를 마칩니다.
출처 : 코딩애플 - 인스타그램을 만들며 배워보는 Vue.js 3 완벽 가이드
'Vue.js' 카테고리의 다른 글
| Vue.js - slot 문법 (0) | 2023.01.28 |
|---|---|
| Vue.js - 배포 (feat. github pages) (2) (0) | 2023.01.18 |
| Vue.js - emit 관련 (0) | 2022.10.03 |
| Vue.js - vue router (0) | 2022.09.04 |
| Vue.js - 새로 알게 된 내용들 정리 (0) | 2022.08.30 |

