| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- Spring
- Excel
- di
- 싱글톤
- HTTP
- Setter
- Kotlin
- dependency injection
- 캐시
- BEAN
- thymeleaf
- js
- Java
- Vue.js
- Security
- vue-cli
- DB
- javascript
- Singleton
- HTTP 메서드
- 프로토타입
- 의존성 주입
- vuex
- VUE
- Repository
- cache
- 로그인
- 라이프 사이클
- JPA
- Stateless
- Today
- Total
jhhan의 블로그
Vue.js - 배포 (feat. github pages) (2) 본문
Vue 프로젝트를 github pages로 배포하는 방법에 대해 알아보는 두번째 포스트 입니다.
저번에 기본적인(?) github pages 배포 방법에 대해 알아봤습니다.
하지만, 이 방법의 단점은
[github 아이디].github.io에 1개의 프로젝트만 배포할 수 있다는 것입니다.
즉, 2개 이상을 배포하고 싶다면, 적절하지 않은 방식입니다.
이번에는 서브페이지로 배포하는 방식에 대해 알아보겠습니다.
( [github 아이디].github.io/[원하는 url] )
(
혹은 다른 주소로 된 자신만의 페이지를 원하는 경우일 수 도 있습니다.
그런 경우에 참고하면 매우 유용할 것 같습니다.
)
사실 저번의 방법은 단 1개만 배포할 수 있어서 실용적이라고 할 수 없겠습니다.
정말 중요한 단 1가지만 배포하는 경우에만 유용하다고 볼 수 있겠네요...
자세한 것은 아래의 page를 참고하시면 좋을 것 같습니다.
https://jhhan009.tistory.com/114
(이번에도 vscode를 기준으로 진행합니다.)
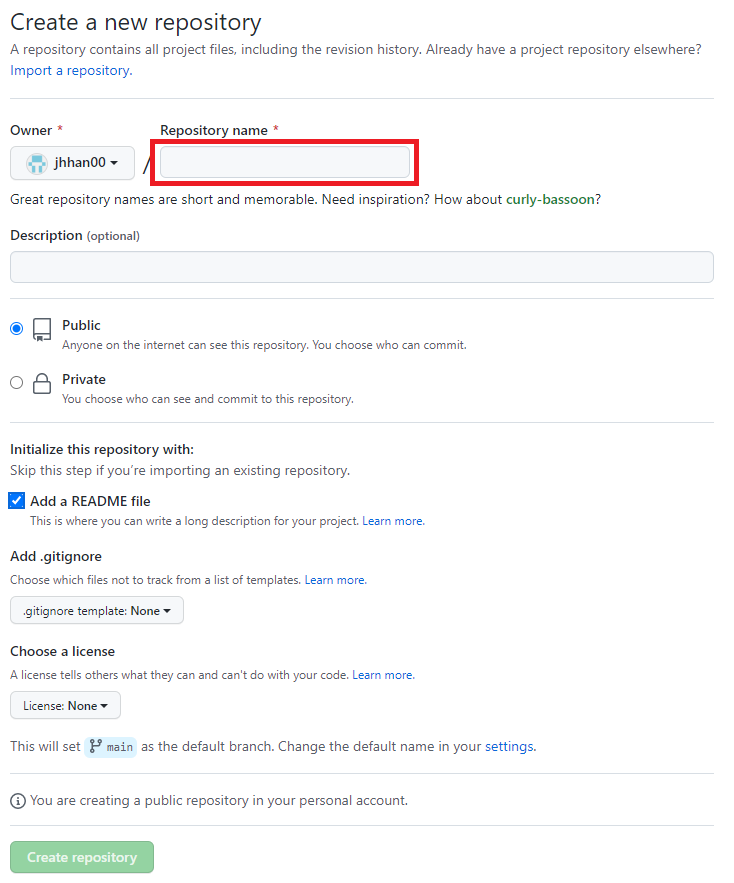
저번에 만든 repository는 그대로 두시고 새로운 repository로 진행합니다.

이번에도 repository name이 중요하겠습니다.
하지만 이번에는 형식이 중요하지 않습니다.
원하는대로 작성하시면 됩니다.
단, 본인이 작성한 repository name을 기억하도록 합시다.
- repository name을 작성하고
- public으로 설정하시고
- README 파일을 추가하고
- create repository를 합니다.
이러면 1단계 완료입니다.
이제 2단계입니다.
본인의 vue 프로젝트로 돌아갑니다.
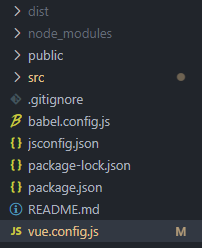
아마 vue.config.js 파일이 존재할 것입니다. (아니면 새롭게 파일을 생성합니다.)

vue.config.js 파일에 다음과 같이 작성합니다.
/*
* 1.
* 기존에 vue.config.js 파일이 존재하는 경우는
* 이렇게 작성할 가능성이 큽니다.
*/
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
publicPath: '/vue',
})
// ===============================================================
// ===============================================================
/*
* 2.
* 새롭게 작성하는 경우에는
* 이런 식으로 작성할 가능성이 큽니다.
*/
module.exports = {
publicPath: '/vue',
};2가지 방식 중 1가지를 선택해서 진행합니다.
- 여기가 중요합니다!
- publicPath : [경로]
- 경로에 아까 적은 repository name을 적도록 합니다. (꼭!)
- 저는 이 문제 때문에 repository를 3번 정도 없앴다가 지운 것 같습니다.
이 블로그 글을 보시는 분들은 한 번에 성공하셨으면 합니다. - 저는 예시로 '/vue'를 적었지만, 여러분들이 작성한 repository name을 적도록 합니다.
그 이후에 방식은 전에 적었던 법과 비슷합니다.
- npm run build를 통해 build 를 진행합니다.
- dist 파일 안에 들어있는 파일을 아까 생성한 repository에 드래그앤드롭을 합시다.
- 업로드 합니다
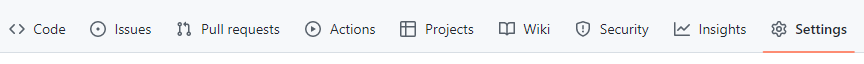
- 해당 repository에서 settings에 들어갑니다.

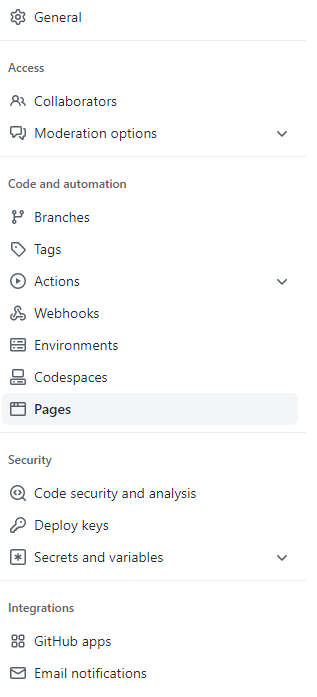
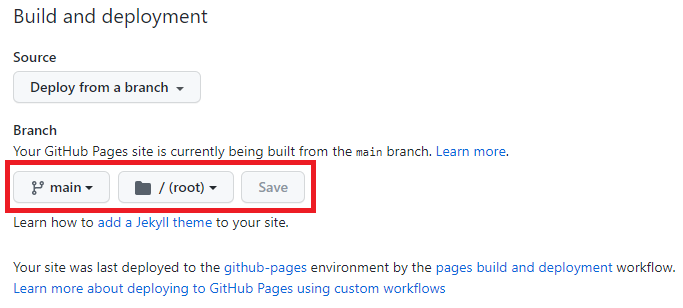
5. pages 에 들어갑니다.

6. main으로 설정하시고, /(root)로 설정하고 save를 눌러서 저장합니다.

6번까지 진행했다면, 10분정도 대기합니다. (아니면 조금 더 기다립니다.)
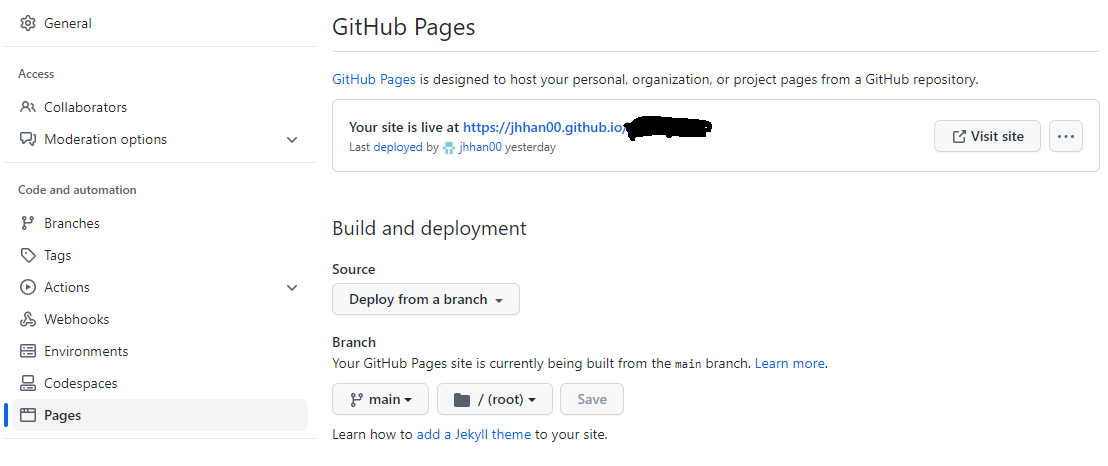
그러면 github사이트에 다음과 같은 화면을 볼 수 있을 것입니다.

github pages가 발행되었다는 문구를 볼 수 있을 것입니다.
그러면
- https://[github 아이디].github.io/[설정한 주소] 로 직접 입력해서 들어가거나
- Visit site를 클릭해서 들어갑니다.
- 제가 사용한 예시를 사용한다면 jhhan00.github.io/vue 로 접속해야겠군요.
그러면 본인이 배포하려는 사이트가 보일 것입니다.
만약 페이지가 제대로 나타나지 않는다면
- 1. 10분 더 기다려 봅니다.
- 2. ctrl + shift + r 을 눌러봅니다.
- 3. 본인의 repository name과 vue.config.js의 publicPath 설정경로가 같은지 확인합니다.
대부분은 3번째가 틀려서 실패하는 경우라고 생각합니다.
( 왜냐하면 제가 그랬거든요... ㅜㅜ )
만약 404 에러가 나셨다면, 높은 확률로 3번이 해결 안 되어서 생긴 문제라고 생각합니다.
그래도 안된다면... 다른 블로그를 참조해주세요.. ㅜㅜ
( 저도 제 실력이 부족해서 ... 그 이상의 comment를 못 해드릴 것 같습니다. )
이렇게 github pages에서 서브 경로로 배포하는 방법에 대해 알아봤습니다.
유익하게 사용하셨으면 합니다.
출처 : 코딩애플 - 인스타그램을 만들며 배워보는 Vue.js 3 완벽 가이드
'Vue.js' 카테고리의 다른 글
| Vuex 알아보기(1) - state (0) | 2023.02.06 |
|---|---|
| Vue.js - slot 문법 (0) | 2023.01.28 |
| Vue.js - 배포 (feat. github pages) (0) | 2023.01.16 |
| Vue.js - emit 관련 (0) | 2022.10.03 |
| Vue.js - vue router (0) | 2022.09.04 |

