| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- DB
- Kotlin
- Java
- thymeleaf
- Vue.js
- dependency injection
- VUE
- vue-cli
- Setter
- vuex
- Spring
- Excel
- Stateless
- Security
- Singleton
- js
- di
- cache
- 싱글톤
- Repository
- HTTP
- 의존성 주입
- javascript
- BEAN
- 프로토타입
- 로그인
- 캐시
- HTTP 메서드
- 라이프 사이클
- JPA
- Today
- Total
jhhan의 블로그
Constructor & Prototype 본문
이번 포스트에서는 Constructor에 대해서 알아보겠습니다.
개발언어로 javascript를 처음 써본 사람은 모를 수도 있지만,
다른 언어를 쓰다가 javascript를 배운 사람이라면
Constructor가 무엇인지 잘 알 것입니다.
→ 바로 '생성자' 입니다.
이 Constructor(생성자) 개념이 javascript에도 존재합니다.
한 번 알아보겠습니다.
1. Constructor
먼저 다음의 코드가 있다고 생각합니다.
let student1 = { name : 'Kim' , age : 15 };
let student2 = { name : 'Park', age : 13 };예시처럼 학생 변수를 만들 수 있지만..
몇 십개, 몇 백개를 만들어야 하는 상황이 왔을 때도 저런 식으로 코드를 작성하면
굉장히 비효율적입니다.
이럴 때 필요한 것이 constructor(생성자)입니다.
function Student() {
this.name = 'Kim';
this.age = 15;
}
let student1 = new Student();
let student2 = new Student();
...constructor를 사용한 코드입니다.
- function Student() { } : 이렇게 함수를 선언하면 constructor(생성자)가 됩니다.
- 이렇게 하면 몇십, 몇백개도 만들어낼 수 있습니다
function Student(nm, ag) {
this.name = nm;
this.age = ag;
}
let student1 = new Student("Kim", 16);
let student2 = new Student("Park", 12);
...constructor를 위와 같이 사용하면 원하는 값이 들어간 Object 형태로 만들어 낼 수 있습니다.
만약 함수도 추가하고 싶은 경우가 있다면?
function Student(nm, ag) {
this.name = nm;
this.age = ag;
this.sayHello = function() {
console.log(`Hello~ My name is ${this.name}~~!!`);
}
}
let student1 = new Student("Kim", 16);
let student2 = new Student("Park", 12);
student1.sayHello();
코드는 위와 같습니다.
- constructor에 함수를 작성하고
- Object를 생성한 후 함수 호출을 하면 됩니다.
너무 간단한 내용이어서 하품이 나올 것 같습니다.
2. Prototype
사실 이번 포스트를 적게 된 주요 이유가 바로 아래에 있습니다.
"prototype" 이라는 것 때문이죠
먼저 코드부터 살펴보겠습니다.
function Student() {
this.name = 'Kim';
this.age = 15;
}
let student1 = new Student();
console.log(student1);위에서 만들었던 생성자를 다시 한 번 사용해보겠습니다.
그리고 콘솔 창에서 로그를 확인해본다면

위와 같은 이미지를 당연하게 볼 수 있습니다.
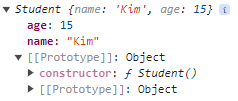
이 결과를 자세하게 보겠습니다.

제가 작성한 name, age 말고도 다른 녀석이 포함되어 있는 것을 알 수 있습니다.
혹은
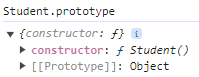
Student.prototype 이라는 코드를 콘솔 창 결과로 확인해본다면

라고 나오는 것을 확인할 수 있습니다.
prototype은 부모 역할을 하는 공간이라고 보면 됩니다.
- 위의 코드에서 Student라는 생성자를 만들었는데
- 이는 Object라는 녀석을 상속한다고 합니다.
- 그렇기 때문에 Student의 부모는 Object 이고
- prototype에서 Object가 나오는 것을 확인할 수 있습니다.
그럼 prototype을 활용해보겠습니다.
function Student() {
this.name = 'Kim';
this.age = 15;
}
Student.prototype.gender = "Male";
let student1 = new Student();
console.log(student1.gender);
콘솔 창의 로그와 같이 student1.gender의 값이 나오는 것을 확인할 수 있습니다.
- 분명 Student에서 gender에 대해서 정의하지 않았습니다.
근데 gender의 값이 나오네요! - 이는 javascript가 Object에서 값을 가져올 때 확인 순서 때문에 그렇습니다.
- 먼저 student1에서 gender의 값이 있는지 확인합니다.
- 그 다음 student1의 부모에게서 gender의 값이 있는지 확인합니다.
- 그 다음 student1의 부모의 부모에게서 gender의 값이 있는지 확인합니다.
- 이 과정을 계속 반복합니다.
부모가 없을 때까지요 - 만약 값이 있다면 그 값을 출력하고, 없다면 출력하지 않겠죠!
이런 원리로 인해서 student1에는 gender가 들어있지 않지만
값이 출력되는 것을 볼 수 있습니다.
너무 억지 예시 같았다면 다른 예시를 들어보겠습니다.
const arr = [1,2,3,4];
console.log(arr.toString());

콘솔 창에서 위와 같은 결과를 얻을 수 있습니다.
- toString()으로 되어있는 것을 보니 함수입니다.
- 근데 arr을 정의한 후 우리는 toString()을 정의한 적이 없는데도
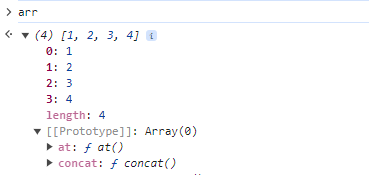
toString()을 아무런 문제없이 사용하고 있습니다. - 왜 그런지 궁금하다면 arr을 자세히 살펴보면 됩니다.

결과 화면입니다.
- arr에도 prototype이 들어가 있습니다. 즉, 부모 역할을 하는 공간이 있다는 뜻이죠
- 그리고 그 안을 살펴보면 굉장히 많은 것들이 들어있는 것을 알 수 있습니다.
- 그 중에 toString이 있는 것을 확인할 수 있습니다.
또한 arr을 정의할 때 우리는 잘 모르지만 javascript에서는 코드 상 Array 객체를 부모로 여기게 됩니다.
그리고 Array 객체에 다양한 함수들이 포함되어 있습니다.
그렇기 때문에 Array의 자식이라고 볼 수 있는 arr에서
Array의 함수를 사용할 수 있는 것입니다.
(같은 이유로 sort() 라는 함수 역시 Array의 함수로 있기 때문에 아무런 문제없이 사용할 수 있는 것입니다.)
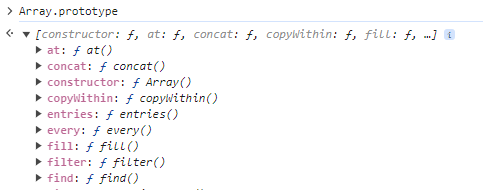
Array.prototype을 콘솔에 찍어본다면

이렇게 나오는 것을 알 수 있습니다.
Array의 prototype에도 아까 봤던 함수들이 있던 것을 알 수 있습니다.
아마도 Array의 부모에 해당 함수들이 있는 것일 수도 있겠습니다. (이 부분은 잘 몰라서 ... 죄송합니다..)
이렇게 Constructor와 Prototype에 대해서 알아봤습니다.
Constructor는 이미 알고 있던 개념이어서 익숙했지만,
Prototype은 새롭게 알게 되었습니다.
그리고 console 창에서 자주 보던 것인데 그냥 지나친 것이어서 더 신기한 부분도 있더군요 ㅎㅎ
이렇게 포스트를 마치겠습니다.
출처: 코딩애플 - 쉽게 이해하는 JavaScript 객체지향 & ES6 신문법
'Javascript' 카테고리의 다른 글
| getter & setter (0) | 2024.01.07 |
|---|---|
| extends & super (1) | 2024.01.06 |
| Spread Operator ( ... ) (0) | 2023.10.25 |
| 문자열 다루기 (0) | 2023.10.20 |
| javascript - this에 관하여(2) (2) | 2023.10.18 |




