| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- javascript
- Java
- HTTP 메서드
- 라이프 사이클
- JPA
- Vue.js
- Repository
- Spring
- HTTP
- 싱글톤
- Stateless
- BEAN
- 프로토타입
- di
- Setter
- 캐시
- VUE
- 로그인
- 의존성 주입
- DB
- Kotlin
- dependency injection
- js
- cache
- Security
- vuex
- vue-cli
- Excel
- thymeleaf
- Singleton
- Today
- Total
jhhan의 블로그
extends & super 본문
이번 포스트에서는 extends 와 super에 대해 알아보겠습니다.
https://jhhan009.tistory.com/122
Constructor & Prototype
이번 포스트에서는 Constructor에 대해서 알아보겠습니다. 개발언어로 javascript를 처음 써본 사람은 모를 수도 있지만, 다른 언어를 쓰다가 javascript를 배운 사람이라면 Constructor가 무엇인지 잘 알 것
jhhan009.tistory.com
위의 링크와 연관되는 내용이 있으니 필요한 부분은 참고하면 될 것 같습니다.
저번 포스트에서 Constructor에 대해서 알아봤는데, class에 대한 언급을 안 한 것 같습니다.
그렇다고 class에 대해 쓰기에는 너무 길어질 것 같고,
다른 블로그에 정리가 잘 되어있을 듯 합니다.
(class는 생략합니다.)
1.extends & super
이 역시 다른 언어를 배우고 왔다면
extends가 무엇을 의미하는지 바로 알 수 있습니다.
바로 '상속'입니다.
코드를 통해 바로 알아보겠습니다.
class GrandParent {
constructor(name) {
this.lastName = 'Kim';
this.firstName = name;
}
}
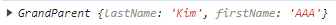
let gp1 = new GrandParent('AAA');
console.log(gp1);
코드와 결과화면입니다.
설명을 안 해도 될 정도로 쉬운 코드입니다.
여기서 GrandParent라는 class랑 비슷한데 뭔가를 더 담을 수 있는 클래스가 있었으면 할 때..
'상속'을 하면 됩니다.
class Parent extends GrandParent {
constructor() {
super();
this.age = 45;
}
}Parent 클래스의 코드입니다.
- extends를 써서 GrandParent라는 클래스를 상속했습니다.
- constructor를 쓸 때 super라는 것이 있습니다.
- extends로 상속을 했기 때문에 constructor도 그대로 쓸 수 있지만,
super()를 써야 오류없이 코드가 돌아갑니다.
근데 뭔가 2% 부족한 느낌이 듭니다.
코드를 보완해봅니다.
class Parent extends GrandParent {
constructor(name, age) {
super(name);
this.age = age;
}
}
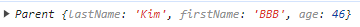
let p1 = new Parent('BBB', 46);
console.log(p1);
보완한 코드와 결과입니다.
- GrandParent의 constructor에 name이라는 변수를 받아서 진행하기 때문에
Parent에서도 constructor에 name이라는 변수를 받아야 합니다. - 또, age라는 변수가 추가되어서 age도 추가했습니다.
2. 함수(메서드) 추가
그럼 이제 class에 함수를 추가해보겠습니다.
class GrandParent {
constructor(name) {
this.lastName = 'Kim';
this.firstName = name;
}
say() {
console.log(`Hello! My name is ${this.firstName} ${this.lastName}.`);
}
}
class Parent extends GrandParent {
constructor(name, age) {
super(name);
this.age = age;
}
}
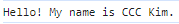
let p1 = new Parent('CCC', 47);
p1.say();GrandParent 클래스에 함수를 추가했습니다.
그러면 Parent 클래스에서 사용이 가능할까요? (가능해야겠죠)

결과화면입니다. (당연히) 잘 나오는 것을 확인할 수 있습니다.
'상속'이 되었기 때문에 GrandParent 클래스에서 정의한 함수가
Parent 클래스에서 생성된 Instance에서도 사용되는 것을 알 수 있습니다.
여기서 함수가 상속되게 하고 싶다면?
class GrandParent {
constructor(name) {
this.lastName = 'Kim';
this.firstName = name;
}
say() {
console.log(`Hello! My name is ${this.firstName} ${this.lastName}.`);
}
}
class Parent extends GrandParent {
constructor(name, age) {
super(name);
this.age = age;
}
sayMore() {
super.say();
console.log(`And my age is ${this.age}.`);
}
}
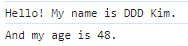
let p1 = new Parent('DDD', 48);
p1.sayMore();결과는 어떻게 나올까요?

GrandParent 클래스에서 정의한 함수가 먼저 호출된 후Parent 클래스의 함수가 호출됩니다.
- 정확하게 얘기하면
- Parent 클래스의 sayMore() 함수가 호출되면
- super.say()를 통해 부모 클래스인 GrandParent 클래스에서 say() 함수가 실행되고
- 그 후에 나머지 내용들이 진행되는 것을 알 수 있습니다.
근데 아까 constructor에서도 super()가 쓰였는데..
약간 다르게 쓰이는 것 같습니다
이렇게 super가 쓰이기 때문에 super의 쓰임새는 2가지로 볼 수 있겠네요.
- constructor에서 쓰일 경우 → 부모 클래스의 constructor
- 함수(메서드)에서 쓰일 경우 → 부모 클래스의 메서드 접근 역할
(부모 클래스의 prototype)
이라고 볼 수 있습니다.
(근데 1의 경우가 많이 활용된다고 합니다. 2는 기억해두고 꼭 필요할 때 써봅시다 ㅎ)
이렇게 extends와 super에 대해서 알아봤습니다.
생각보다 extends & super에 대한 설명이 길어졌습니다.
원래는 getter & setter도 정리하려고 했는데,
다음 포스트로 넘어가겠습니다.
출처: 코딩애플 - 쉽게 이해하는 JavaScript 객체지향 & ES6 신문법
'Javascript' 카테고리의 다른 글
| 동기, 비동기 처리 & 콜백함수 (1) | 2024.01.13 |
|---|---|
| getter & setter (0) | 2024.01.07 |
| Constructor & Prototype (0) | 2024.01.05 |
| Spread Operator ( ... ) (0) | 2023.10.25 |
| 문자열 다루기 (0) | 2023.10.20 |




