| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- DB
- HTTP
- Vue.js
- vuex
- Repository
- 싱글톤
- javascript
- JPA
- Security
- 프로토타입
- cache
- js
- 라이프 사이클
- Stateless
- vue-cli
- dependency injection
- HTTP 메서드
- 의존성 주입
- Kotlin
- Setter
- BEAN
- Singleton
- VUE
- Spring
- thymeleaf
- di
- 캐시
- Java
- 로그인
- Excel
- Today
- Total
jhhan의 블로그
Vue.js 기초(3)_라우터 본문
이번 시간에는 라우팅에 대해 알아보겠습니다.
라우팅 : 웹페이지 간의 이동방법
현대 웹 앱 형태 중 하나인 싱글 페이지 애플리케이션에서 주로 사용
라우팅 특징
- 화면간의 전환 매끄러움
- 애플리케이션의 사용자 경험 향상
- 뷰 뿐만 아니라 리액트, 앵귤러도 사용
뷰 라우터 : 뷰에서 라우팅 기능을 구현할 수 있게 지원하는 공식 라이브러리
이번 뷰 라이터 실습을 위해 새로운 프로젝트를 만들겠습니다.
vue create vue_router를 이용해 뷰 프로젝트를 하나 만듭니다.
그리고 cd vue_router로 이동한 후
vue add router를 입력하고 실행하면 기본 라우팅 화면을 볼 수 있습니다.

그리고 About을 누른다면

이 화면도 볼 수 있습니다.
이제 여기서 코드를 작성해 나가겠습니다.
Nested Router(네스티드 라우터)
라우터로 페이지를 이동할 때 최소 2개 이상의 컴포넌트를 화면에 나타낼 수 있습니다.
상위 컴포넌트 1개와 하위 컴포넌트 1개를 포함할 수 있습니다.
그 후 URL에 따라 하위 컴포넌트가 다르게 표시되게 합니다.
예제를 살펴보겠습니다.
<template>
<div id="app">
<!-- <div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
<router-view/> -->
<router-view></router-view>
</div>
</template>App.vue의 파일을 이렇게 수정합니다.
그리고 ./views파일에 User.vue, Post.vue, Profile.vue를 각각 추가하고 다음과 같이 적습니다.
-User.vue-
<template>
<div>
User Component
<router-view></router-view>
</div>
</template>
-Post.vue-
<template>
<div>
Post Component
</div>
</template>
-Profile.vue-
<template>
<div>
Profile Component
</div>
</template>각각의 뷰 파일을 다음과 같이 적습니다. 이 외에 다른 사항을 추가하셔도 됩니다.
그리고 ./router/index.js 파일을 열어서 다음과 같이 수정합니다.
-index.js-
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
import User from '../views/User.vue'
import Post from '../views/Post.vue'
import Profile from '../views/Profile.vue'
Vue.use(VueRouter)
const routes = [{
path: '/',
name: 'Home',
component: Home
},
{
path: '/about',
name: 'About',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () =>
import ( /* webpackChunkName: "about" */ '../views/About.vue')
},
{
path: '/user',
component: User,
children: [{
path: 'post',
component: Post
},
{
path: 'profile',
component: Profile
}
]
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router그리고 실행을 한 다음 URL 마지막 부분에 /user를 추가하면 다음과 같은 화면을 얻습니다.

그리고 /post , /profile을 각각 입력을 하신다면 다음과 같은 화면을 얻을 수 있습니다.


이렇게 네스티드 라우터 구성 방법을 알아봤습니다.
네스티드 라우터는 화면 구성을 하는 컴포넌트 수가 적을 때에 유리합니다.
하지만 컴포넌트가 많아지면 한계가 있습니다.
이것을 해결하기 위한 방안으로 '네임드 뷰'가 있습니다.
네임드 뷰
네스티드 라우터는 상위 컴포넌트가 하위 컴포넌트를 포함하는 형식이지만,
네임드 뷰는 같은 레벨에서 여러 컴포넌트를 한번에 표시할 수 있습니다.
다음과 같이 index.js의 const routes 부분을 변경합니다.
import About from '../views/About.vue'
const routes = [{
path: '/',
name: 'Home',
component: Home
},
{
path: '/about',
name: 'About',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () =>
import ( /* webpackChunkName: "about" */ '../views/About.vue')
},
{
path: '/user',
component: User,
children: [{
path: 'post',
component: Post
},
{
path: 'profile',
component: Profile
}
]
},
{
//named vue
path: '/test1',
components: {
default: Post,
header: About,
footer: Profile
}
}
]그리고 App.vue도 변경합니다.
<template>
<div id="app">
<!-- <div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
<router-view/> -->
<!-- <router-view></router-view> -->
<router-view name="header"></router-view>
<router-view></router-view>
<router-view name="footer"></router-view>
</div>
</template>이렇게 변경한 후 실행을 하셔서 URL 뒷부분에 /test1을 붙이신다면

다음과 같은 페이지를 볼 수 있습니다.
네임드 뷰를 사용한다면 특정 페이지로 이동 시 여러개의 컴포넌트를 한번에 표시할 수 있습니다.
라우터와 관련해서 뷰 HTTP 통신에 대해서도 잠시 알아보겠습니다.
HTTP는 브라우저와 서버 간에 데이터를 주고받을 수 있는 통신 프로토콜입니다.
웹 앱 HTTP 통신의 대표적 케이스는 jQuery의 ajax가 있습니다.
Vue 역시 ajax를 지원하지만, 그와 함께 액시오스(axios) 역시 많이 사용되고 있습니다.
뷰 리소스 역시 초기에는 공식 라이브러리 였지만, 다음과 같은 이유로 제외되었습니다.

그래서 뷰 리소스는 더 이상 사용하지 않는 것을 권장하고 있습니다.
axios에 대해 알아보겠습니다.
뷰 커뮤니티에서 가장 많이 사용되는 HTTP 통신 라이브러리라고 합니다.
액시오스는 Promise 기반의 API형식이 다양하게 제공되고 있습니다.
(Promise: 서버에 데이터를 요청하여 받아오는 동작과 같이 비동기 로직 처리에 유용한 자바스크립트 객체 입니다.)
https://github.com/axios/axios 에 가면 더 다양한 자료를 볼 수 있습니다.
vue create vue_axios를 통해 새로운 프로젝트를 만들고
vue add axios를 통해 axios를 사용할 수 있는 환경을 만듭니다.
만약 vue add axios를 하는 과정에
"error 'options' is defined but never used" 같은 오류가 발생한다면
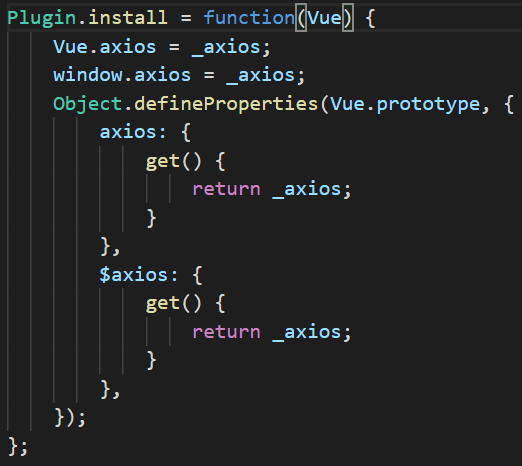
./plugins/axios.js 파일에 들어가셔서

options를 삭제해서 다음과 같은 파일이 되도록 합니다.
나중에 options 때문에 오류가 생길지는 모르겠지만, 현재는 관계없습니다.
그 후 App.vue를 다음과 같이 변경합니다.
<template>
<div id="app">
<!-- <img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/> -->
<button v-on:click="getData">프레임워크 목록 가져오기</button>
</div>
</template>
<script>
//import HelloWorld from './components/HelloWorld.vue'
import axios from 'axios'
export default {
name: 'App',
components: {
//HelloWorld
},
methods: {
getData: function() {
axios.get('https://raw.githubusercontent.com/joshua1988/doit-vuejs/master/data/demo.json')
.then(response => {
console.log(response);
});
}
}
}
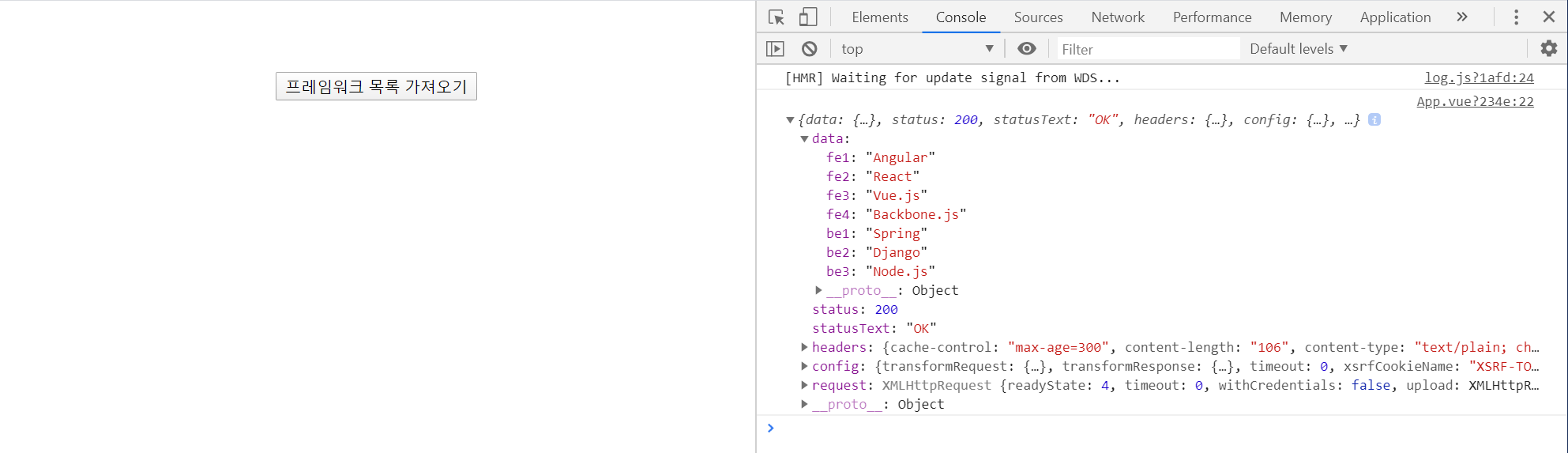
</script>그 후 실행을 하시면 화면에 버튼이 하나 있을텐데
콘솔을 볼 수 있는 창을 켜시고 버튼을 누르시면 다음과 같은 화면을 볼 수 있습니다.

axios에 대해 간단하게 살펴봤습니다.
이렇게 해서 뷰 라우터에 대해 알아봤습니다.
'Vue.js' 카테고리의 다른 글
| Vue.js_기초_설치관련 (0) | 2020.04.12 |
|---|---|
| Vue.js 기초(5)_심화 (0) | 2020.04.10 |
| Vue.js 기초(4)_템플릿 (0) | 2020.04.09 |
| Vue.js 기초(2)_Component (1) | 2020.04.07 |
| Vue.js 기초(1)_인스턴스 (0) | 2020.04.07 |



