| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- vuex
- HTTP 메서드
- 캐시
- js
- 라이프 사이클
- Setter
- cache
- 의존성 주입
- Vue.js
- Security
- thymeleaf
- Repository
- Stateless
- Singleton
- dependency injection
- Kotlin
- Excel
- javascript
- Java
- Spring
- 프로토타입
- 싱글톤
- DB
- BEAN
- JPA
- HTTP
- di
- VUE
- 로그인
- vue-cli
- Today
- Total
jhhan의 블로그
Vue.js_기초_설치관련 본문
이번 시간에는 Vue.js 설치에 대해서 알아보겠습니다.
처음에 Vue.js를 설치하는 법에 다루지 않았기 때문에 알아보겠습니다.
먼저 '뷰 개발자 도구'를 설치하겠습니다.
크롬 기준으로 진행합니다.
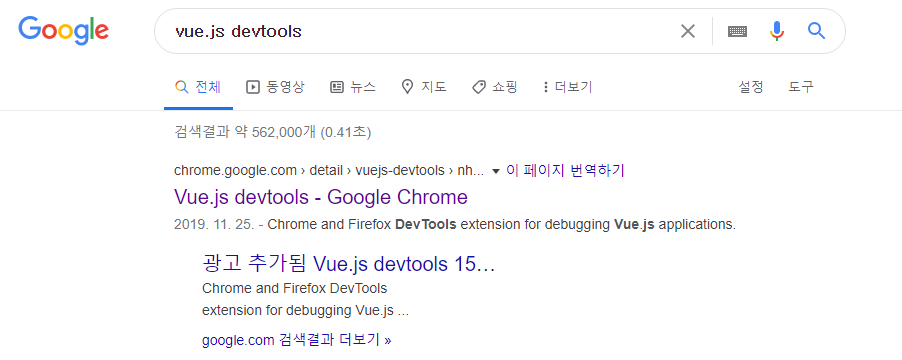
검색창에 vue.js devtools를 입력합니다.

처음 나오는 링크를 클릭합니다.
그러면 다음의 화면이 보입니다.

설치버튼을 눌러 설치를 진행합니다.
설치가 완료되면 다음과 같이

오른쪽 상단에 'V'표시가 보입니다. 이렇게 하면 뷰 개발자 도구 설치가 완료됩니다.
저는 파이어폭스도 자주 사용해서 파이어폭스에 설치하는 법에 대해서도 알아보겠습니다.
주소창에 https://github.com/vuejs/vue-devtools 과 같이 입력합니다.
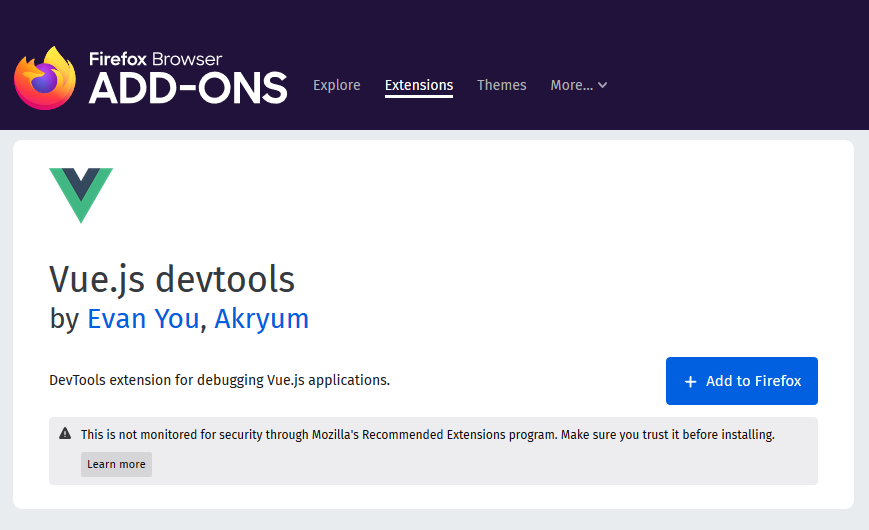
그리고 밑으로 내리다 보면 다음의 화면이 보입니다.

Firefox Addon을 눌러서 진행합니다.

다음의 화면이 등장하면 Add to Firefox를 눌러서 설치를 합니다.
설치 결과는 크롬처럼 등장하지는 않습니다.
다음처럼 확인합니다.

부가 기능에 들어가서 '확장 기능'을 클릭하면

다음과 같이 설치된 것을 확인할 수 있습니다.
다음은 Vue-CLI를 설치하겠습니다.
뷰 개발자들이 편하게 프로젝트를 구성할 수 있도록 CLI(Command Line Interface)를 제공하고 있습니다.
윈도우를 기준으로 하겠습니다.
명령 프롬프트 창을 실행한 후 npm install vue-cli -global을 입력합니다.
만약 제대로 설치가 안된다면 Node.js가 깔려있는지 확인해야 합니다.
설치가 안 된 경우 Node.js부터 설치합니다.
검색창에 Node.js를 치시고 Node.js 홈페이지 링크를 클릭하시면

위의 화면이 나타납니다. 원하시는 버전을 선택해서 설치를 진행하시면 됩니다.
그리고 다시 vue-cli를 설치합니다.
설치가 성공적으로 끝났다면 명령 프롬프트 창에 'vue'라고 입력하시면 다음과 같은 화면이 나옵니다.

그리고 intelliJ IDEA에서 뷰 프로젝트를 만들고 싶으신 분은
인텔리제이 터미널을 열고 npm install npm install -g @vue/cli 를 입력하셔서 설치를 하신 후 뷰 프로젝트를 만들 수 있습니다.
vscode 상에서 vue 프로젝트 만들기에 대해 살펴보겠습니다.
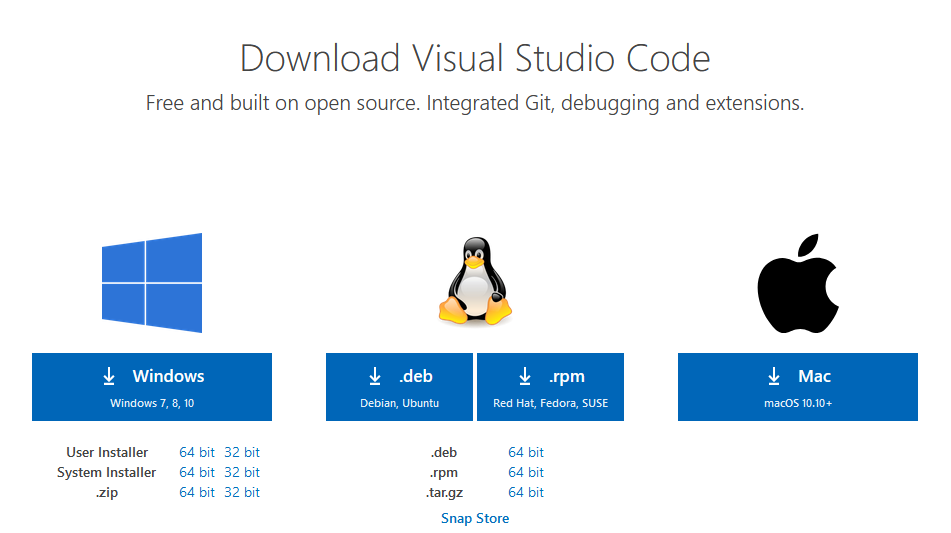
우선 vscode라고 검색창에서 검색하신 후 해당 홈페이지에 가서 vscode 파일을 다운로드 받습니다.

이런 화면이 보이실 겁니다. 운영체제에 맞춰서 다운로드 받아주면 됩니다.
그리고 설치를 진행합니다.

vscode를 실행하시면 다음의 화면을 볼 수 있습니다.

이제 vscode에서 뷰를 사용하기 위한 유용한 플러그인 설치를 하겠습니다.
- Vue 2 Snippets
- Vue-beautify
- ESLint
- view-in-browser
- vetur
- HTML Snippets
- JS-CSS-HTML FORMATTERS
- Korean Language Pack for Vusual Studio Code : 한글 설정 관련으로 굳이 다운로드 안 해도 됩니다.
다 설치를 한 후 새로운 터미널 창을 실행해서
npm install -g @vue/cli를 입력하셔서 vue-cli를 설치한 후 뷰 프로젝트를 만들 수 있습니다.
만약 'vue' command가 동작하지 않는다면

윈도우 검색기에서 powershell을 검색해서 powershell을 관리자 권한으로 실행합니다.
- ExecutionPolicy를 입력해서 현재 상황을 확인합니다.
- 만약 Restricted로 나왔다면
- Set-ExecutionPolicy Unrestricted를 입력해서 Y or A로 허용합니다.
- 다시 ExecutionPolicy를 입력해서
- Unrestricted가 나오면 됩니다.
그리고 난 후 비쥬얼 스튜디오 코드에서 vue create [프로젝트 명]을 입력하면 정상적으로 프로젝트가 생성됩니다.
Vue.js에 대한 포스팅을 마치겠습니다.
'Vue.js' 카테고리의 다른 글
| vue.js - for문 관련 (0) | 2020.05.19 |
|---|---|
| Vue.js 라이프 사이클 (0) | 2020.05.02 |
| Vue.js 기초(5)_심화 (0) | 2020.04.10 |
| Vue.js 기초(4)_템플릿 (0) | 2020.04.09 |
| Vue.js 기초(3)_라우터 (0) | 2020.04.08 |



