Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Vue.js
- Stateless
- cache
- HTTP 메서드
- 싱글톤
- Security
- di
- Kotlin
- Excel
- vuex
- Setter
- BEAN
- 로그인
- vue-cli
- js
- Java
- dependency injection
- 캐시
- HTTP
- Repository
- Singleton
- JPA
- 의존성 주입
- DB
- thymeleaf
- 프로토타입
- Spring
- 라이프 사이클
- javascript
- VUE
Archives
- Today
- Total
jhhan의 블로그
Spring & Vue.js 본문
스프링-뷰 연동 2번째 포스트 입니다.
별로 적을 것이 없다고 생각해서 뭘 적을까 생각하다가
스프링과 뷰 사이의 통신을 어떻게 해야하는지에 대해 간략하게 적어보려고 합니다.
뷰에서 통신은 axios를 사용해서 합니다.
이를 응용해서 axios를 통해 spring으로 데이터를 보낸 후 다시 뷰로 받는 방식에 대해 써보겠습니다.
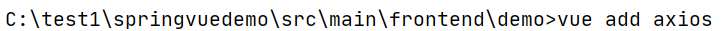
먼저 axios를 사용하기 위해 다음과 같은 작업을 합니다.

터미널에 'vue add axios'를 입력하시면 자동으로 axios가 추가됩니다.
이제부터는 axios를 사용하실 수 있습니다.
먼저 프론트부터 보겠습니다.
<template>
<v-container>
<v-card style="width: 30%">
<v-text-field v-model="b1" label="1 or 2"></v-text-field>
<v-btn outlined @click="button">Click</v-btn>
<p>{{a}}</p>
</v-card>
</v-container>
</template>
<script>
export default {
name: 'App',
data: () => ({
b1: '',
a: ''
}),
methods: {
button () {
this.axios.get('/example', { params: { tEst: this.b1 } }).then(result => {
console.log(result.data)
this.a = result.data
})
}
}
}
</script>
이렇게 간단한 코드가 있습니다.
- 1이나 2 혹은 그 외의 것을 입력하는 경우에 따라 다르게 나타나도록 할 것입니다.
- methods 부분에서 axios를 사용해서 backend와 통신하고 있습니다.
- this.axios.get 부분에서 통신을 하고 있고, get방식으로 통신이 진행됩니다.
- '/example' 부분은 보내는 주소입니다. 나중에 스프링 부분과 일치해야 합니다.
- { params: ... } : params에 보낼 데이터를 넣으시면 됩니다. 만약 없다면 안넣어도 됩니다.
- .then(result => { }) : 통신을 보낸 다음 데이터의 결과를 볼 수 있게 합니다.
일단 이정도로 하고 이제 스프링 쪽을 보겠습니다.
@Slf4j
@RestController
public class SimpleController {
@GetMapping("/example")
public String SomeAction(@RequestParam("tEst")String test) {
log.info("test = " + test);
String res = "";
if (test.equals("1")) {
res = "one";
} else if (test.equals("2")) {
res = "two";
} else {
res = "nothing";
}
return res;
}
}스프링 코드 입니다.
- 컨트롤러는 아무렇게나 생성하시면 됩니다.
- @RestController : Json/xml 형태로 데이터를 반환하게 합니다.
- @GetMapping("...") : 주소 부분입니다. 아까 axios에서 설정한 주소와 동일해야 합니다.
- @RequestParam("...") : 아까 axios를 통해 보낸 데이터 이름이 그대로 들어가야 합니다. 저는 'tEst'로 했으니 그 이름이 그대로 들어갔습니다.
- 1,2,그 외에 따라 다른 결과를 저장하고 그 값을 보내도록 했습니다.
- 보통의 컨트롤러를 생각하면 되시기 때문에 어려울 것은 없습니다.
return 부분을 통해 다시 vue 부분으로 넘어갑니다.
그러면 .then(result => { }) 안으로 넘어가게 됩니다.
- console.log : result.data의 값을 콘솔에서 볼 수 있게 합니다.
- 그리고 a에 해당 값을 집어넣게 됩니다.
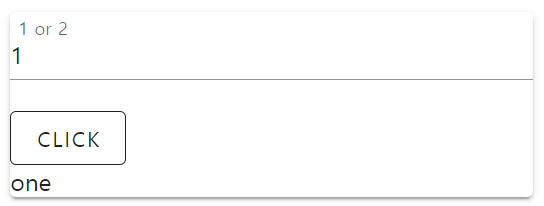
- 그러면 화면에 추가적인 글자를 볼 수 있게 됩니다.



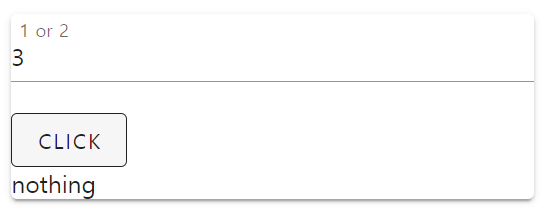
- 1을 입력하면 one이 출력되고
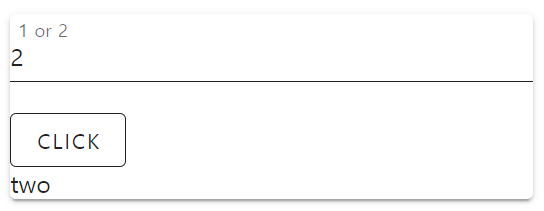
- 2를 입력하면 two가 출력되고
- 그 외의 것을 입력하면 nothing이 출력됩니다.
다음으로는 post 방식으로 통신하는 법에 대해 알아보겠습니다.
다시 프론트입니다.
<template>
<v-container>
<v-card style="width: 30%">
<v-text-field v-model="b1" label="1 or 2"></v-text-field>
<v-btn outlined @click="button">Click</v-btn>
<p>{{a}}</p>
<v-btn tile @click="postBtn">PostClick</v-btn>
<div>{{c}}</div>
</v-card>
</v-container>
</template>
<script>
export default {
name: 'App',
data: () => ({
b1: '',
a: '',
c: ''
}),
methods: {
button () {
this.axios.get('/example', { params: { tEst: this.b1 } }).then(result => {
console.log(result.data)
this.a = result.data
})
},
postBtn () {
const fd = new FormData()
fd.append('demo', this.b1)
this.axios.post('/example2', fd).then(result => {
this.c = result.data
})
}
}
}
</script>앞의 코드에서 조금 더 추가가 됐습니다.
이제 PostClick에 대해 살펴보겠습니다.
- post는 get과 보내는 방식이 다릅니다.
- 그래서 초반에 FormData를 선언했습니다.
- 그리고 fd.append로 보내고 싶은 데이터를 추가합니다. 이 때 추가할 때의 이름을 잘 알아놔야 합니다.
- 그 후 this.axios.post... 로 보냅니다.
- 그리고 그 이후 부분은 스프링을 살펴본 후 진행하겠습니다.
스프링으로 넘어가겠습니다.
@PostMapping("/example2")
public String PostAction(HttpServletRequest request) {
String dd = request.getParameter("demo");
log.info("input = " + dd);
String rs = "";
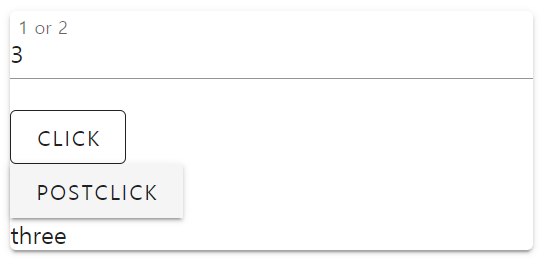
if(dd.equals("3")) {
rs = "three";
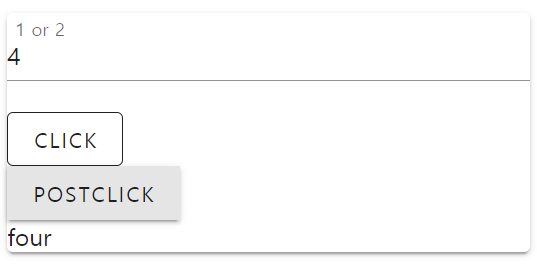
} else if(dd.equals("4")) {
rs = "four";
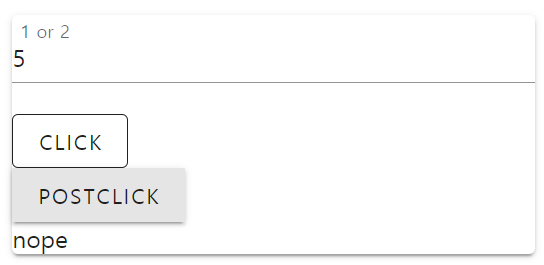
} else {
rs = "nope";
}
return rs;
}- @PostMapping("...")으로 받습니다. 주소는 아까 설정한 것과 동일하게 설정합니다.
- HttpServletRequest로 데이터를 받습니다.
- request.getParameter("..")로 받을 때 프론트에서 설정한 값 그대로 받아오기 때문에 아까 설정한 값을 잘 기억하시길 바랍니다.
- 그 이후는 일반 Controller와 비슷하기 때문에 설명하지 않겠습니다.
이제 다시 프론트 부분을 살펴보죠
- .then(result => {}) 에서 진행됩니다.
- this.c = result.data를 통해 c에 값이 저장됩니다.
결과화면을 보겠습니다.



이렇게 나오는 것을 알 수 있습니다.
Spring과 Vue를 연결해서 둘 간의 통신을 하는 법에 대해 알아봤고,
그 중에서 get 방식과 post 방식에 대해 알아봤습니다.
'Spring & Vue.js' 카테고리의 다른 글
| Spring - Excel Download(3) (1) | 2021.01.30 |
|---|---|
| Spring - Excel Download(2) (0) | 2021.01.19 |
| Spring - Excel Download (0) | 2021.01.12 |
| Spring + Vue.js(3) (1) | 2020.08.02 |
| Spring & Vue.js 연동 (5) | 2020.05.13 |



