| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- HTTP
- Spring
- cache
- HTTP 메서드
- BEAN
- vue-cli
- DB
- Kotlin
- JPA
- thymeleaf
- dependency injection
- Repository
- js
- Excel
- javascript
- 라이프 사이클
- Singleton
- Stateless
- Java
- 캐시
- 의존성 주입
- 로그인
- VUE
- 프로토타입
- vuex
- Security
- 싱글톤
- di
- Setter
- Vue.js
- Today
- Total
jhhan의 블로그
Spring + Vue.js(3) 본문
Spring과 Vue.js를 연결해보는 예제에 대해 해보겠씁니다.
이전에 제가 backend를 Spring으로 하고 front를 Vue.js로 해서 둘을 연동하는 법을 진행했습니다.
이번에는 다른 방식으로 둘을 연동해보겠습니다.
경우에 따라서는 이 방법이 더 편하게 느낄 수도 있을 것입니다.
이번에는 back과 front 프로젝트를 따로 만들 것 입니다.
먼저 back을 만들겠습니다.
1. Back

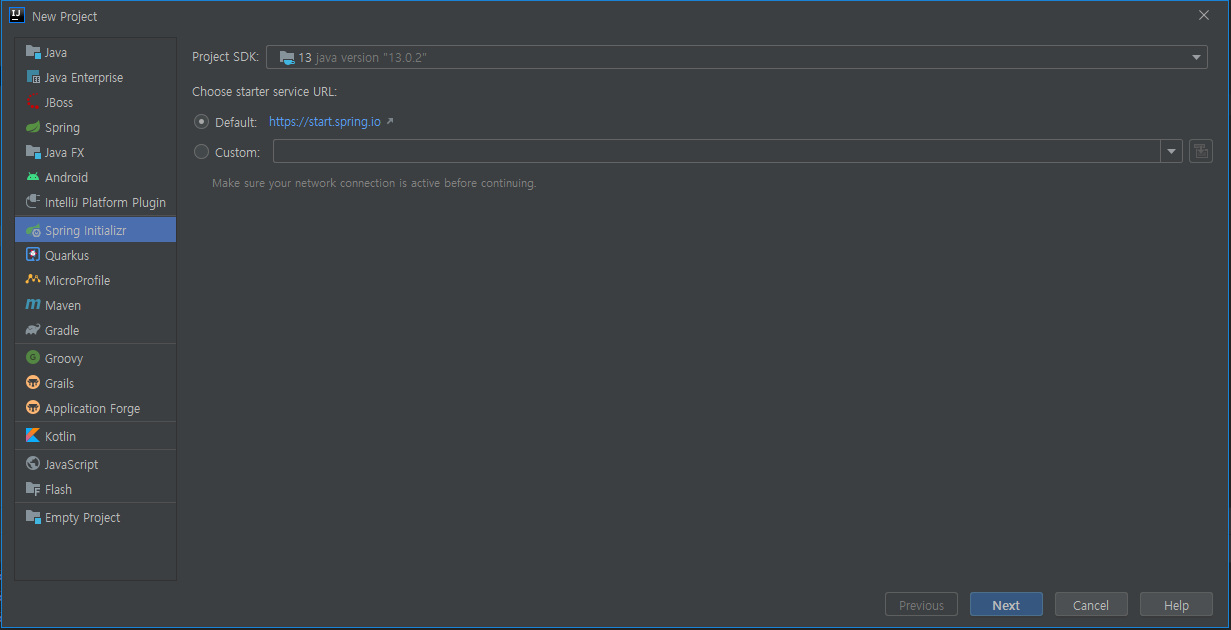
Spring 프로젝트를 만듭니다.

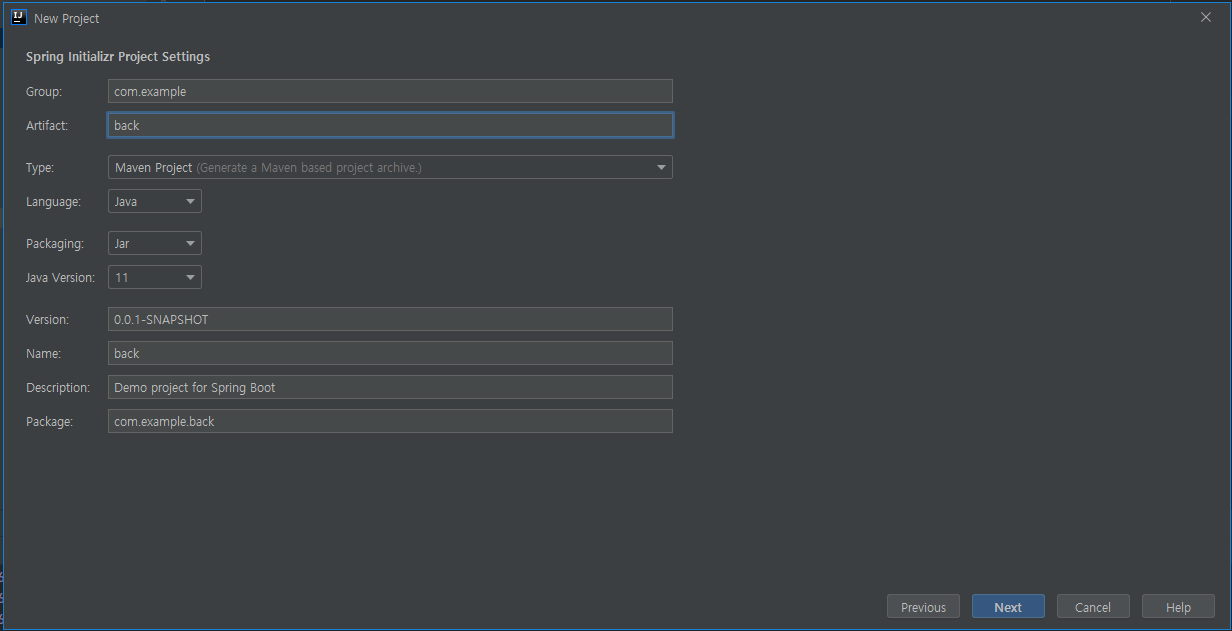
프로젝트의 이름을 설정합니다.
Maven과 Gradle 둘 중 어느 것을 선택할 지는 원하시는 쪽을 하시면 됩니다.

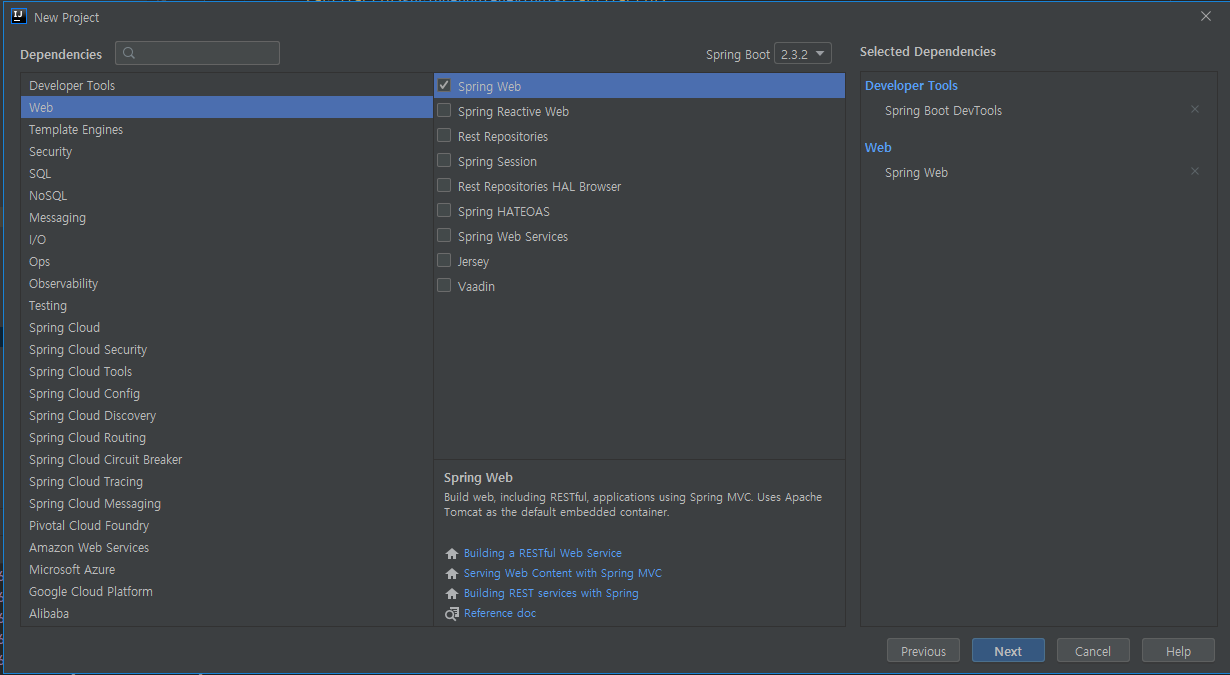
간단한 연동만 할 것이니 저기 2개만 선택합니다.
원하시는 것을 더 추가하셔도 됩니다.

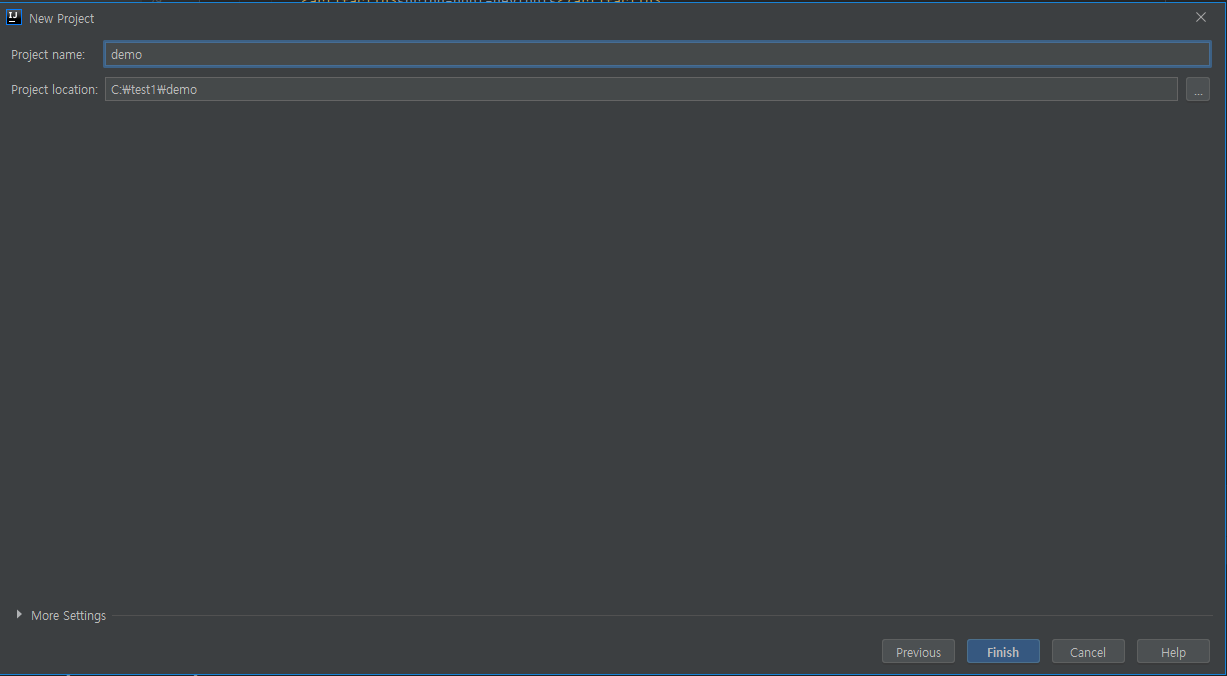
마지막으로 프로젝트 위치를 설정하시고 back 설정을 잠시 멈춰두겠습니다.
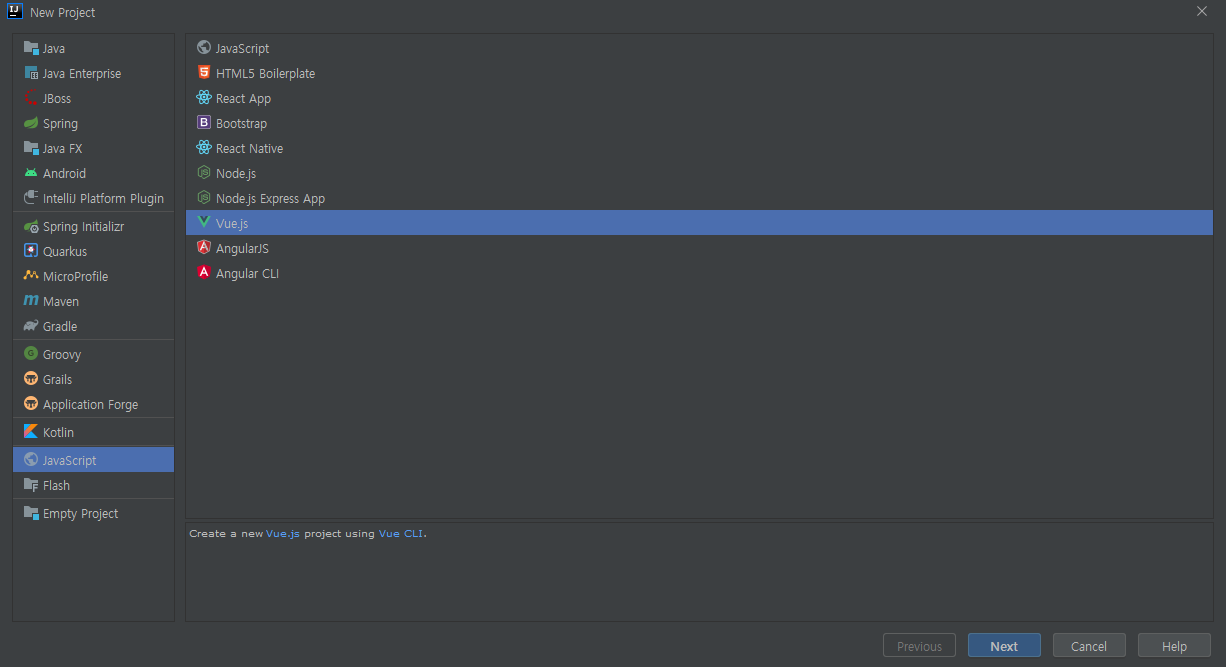
2. Front
이제 프론트 부분을 진행해보겠습니다.

Vue.js로 진행할 것이니 Vue를 선택합니다.

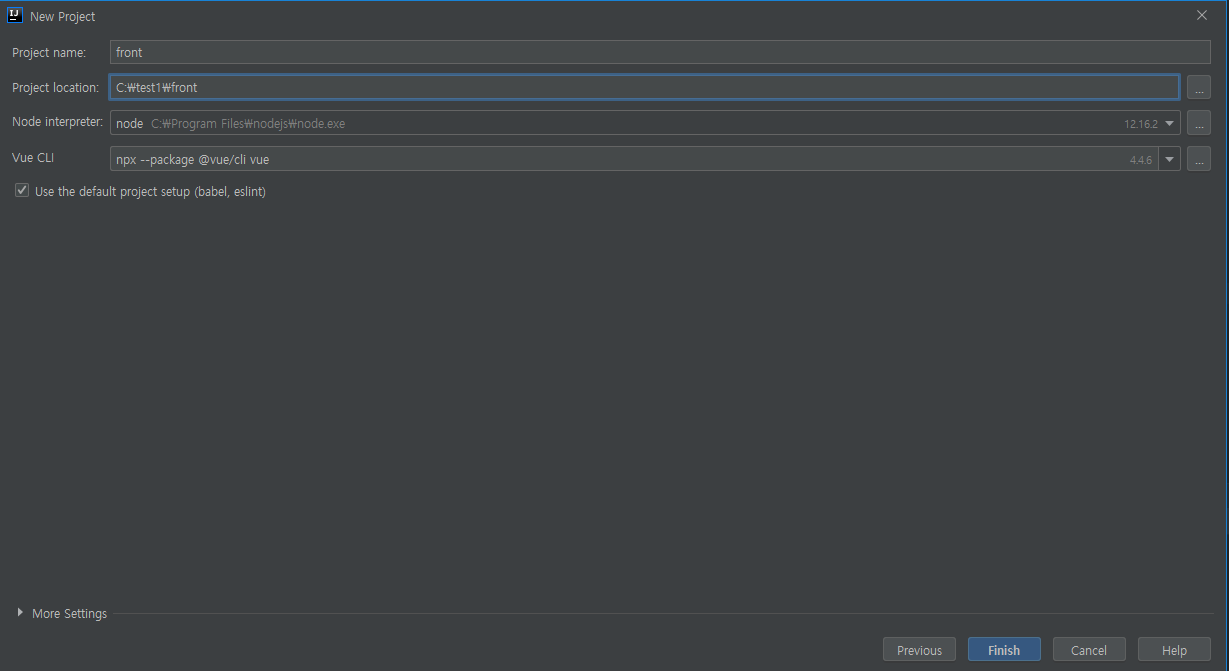
이름과 위치를 설정합니다.
그러면 프로젝트 설정이 완료되고 intellij가 알아서 진행을 합니다.
(여기서 시간이 좀 걸릴 수도 있겠습니다....)
설정이 완료되었다면 Terminal을 열어서 다음을 입력합니다.

axios를 설치합니다.(설치법을 잘 모르시겠다면 다른 블로그를 통해서 해결해 주세요...)
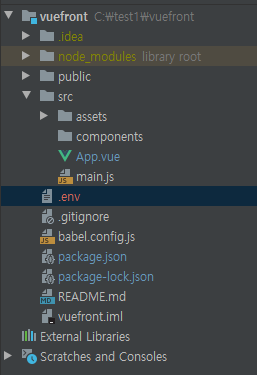
이제 프로젝트 구조를 살펴보겠습니다.

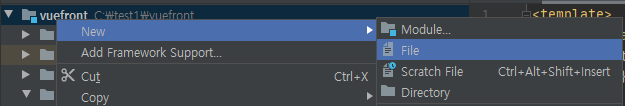
아마 다른 부분이 바로 '.env' 일 것입니다.

다음과 같이 추가를 하고 이름을 .env로 합니다.

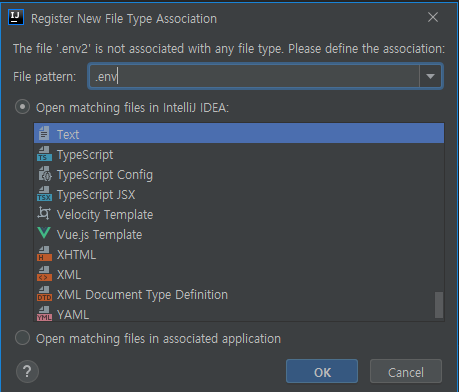
아마 이런 창이 등장할 텐데 아무것도 건드리지 않고 OK 버튼을 누릅니다.

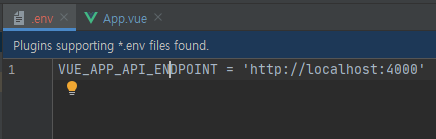
.env 파일에는 다음과 같이 적습니다.
- VUE_APP_API_ENDPOINT: 이름입니다. 원하는 다른 이름으로 설정해도 됩니다.
- http://localhost:4000: 주소 이름입니다. 숫자는 다르게 설정해도 됩니다.
다음으로 App.vue를 다음과 같이 변경합니다.
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png"><br/>
{{line}}<br/>
<button @click="clickAction">Click</button>
</div>
</template>
<script>
import axios from 'axios'
export default {
name: 'App',
data () {
return {
line: 'nothing'
}
},
methods: {
clickAction () {
axios.get(process.env.VUE_APP_API_ENDPOINT + "/test1").then(response => {
this.line = response.data
})
}
}
}
</script>- process.env.VUE_APP_API_ENDPOINT: 주소입니다. process.env는 동일하게 적으시고, 뒷부분은 본인이 설정하신
이름을 적으면 됩니다. - "/test1": back부분에서 설정할 것입니다. 이름은 다르게 하셔도 됩니다.
그리고 프로젝트를 실행합니다.
Vue.js의 프로젝트 실행은 터미널 창에서 npm run serve를 입력하시면 실행됩니다.. (다들 알고 있죠? ㅎㅎ)
이제 다시 back으로 돌아옵니다.
3. Back

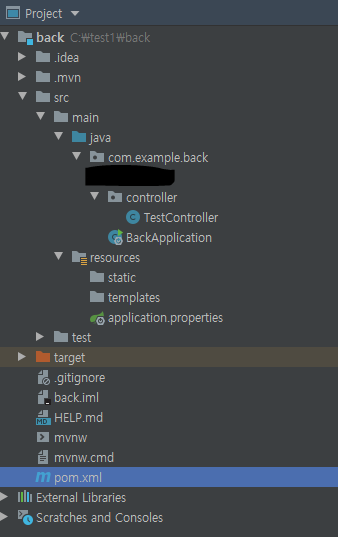
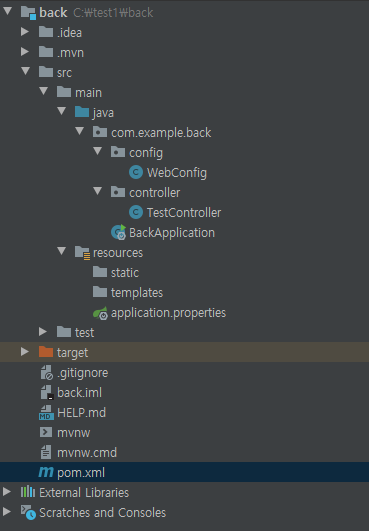
프로젝트 구조는 다음과 같습니다.. (저기 가린 부분은 조금있다 설명할게요..)
controller를 만듭니다.
그리고 다음과 같이 적습니다.
package com.example.back.controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class TestController {
@GetMapping("/test1")
public String getString() {
return "This is an example!!!";
}
}
- GetMapping("/test1"): 아까 설정하신 이름을 사용하면 됩니다.
- 이 api는 그냥 단순히 문자열을 리턴하는 간단한 메소드 입니다.
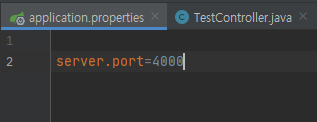
그리고 위에 프로젝트 구조 중 application.properties 파일이 있습니다.

사진처럼 적어넣습니다. - 아까 설정하신 숫자가 있을 것입니다. 그거하고 같게 쓰면 됩니다.
이제 back 프로젝트도 실행을 합니다.
그리고 아까 실행시킨 front의 주소를 확인 후 그 주소로 들어갑니다.

localhost:8080에서 돌아가고 있네요. 다음 주소로 들어갑니다.

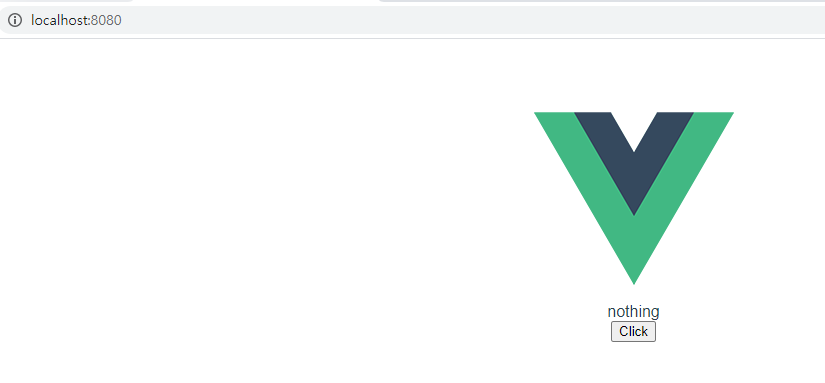
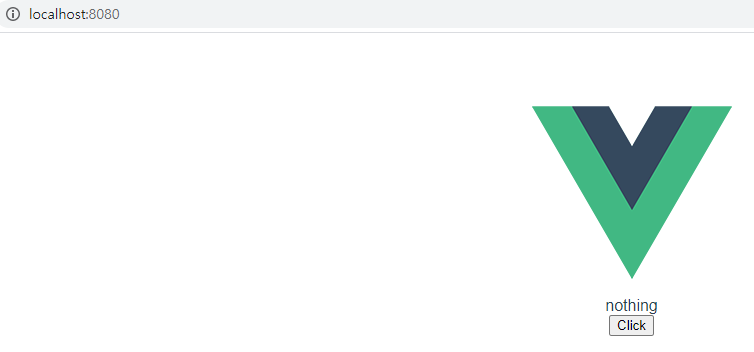
다음과 같은 화면이 아마 보일 것입니다.
이제 click 버튼을 눌러 보면.... 아마 아무일도 일어나지 않을 것입니다.
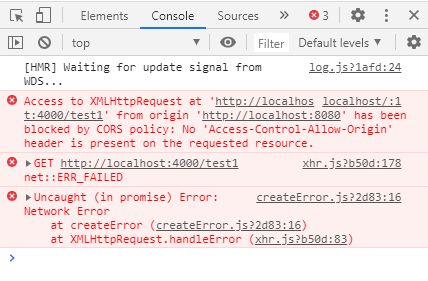
그럼 콘솔 창을 확인해봅시다. - F12를 누릅니다. 그리고 console을 클릭합니다.

아마 다음과 같은 에러가 발생한 것을 볼 수 있습니다.
첫번째 에러에 CORS policy에 의해 block 당한 것을 확인할 수 있습니다.
CORS 관련해서는 검색해보시기 바랍니다.. ㅎㅎㅎㅎ
(시간 되면 제가 정리해서 올려보겠습니다.)
어쨋든 CORS 때문에 에러가 발생하는 군요. 이 문제를 해결해보겠습니다.

아까 가려놨던 부분입니다. config - WebConfig 파일을 만듭니다.
그리고 WebConfig에 다음과 같이 추가합니다.
package com.example.back.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.EnableWebMvc;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
@EnableWebMvc
public class WebConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedMethods("HEAD", "GET", "POST", "PUT", "DELETE", "PATCH", "OPTIONS")
.allowedOrigins("http://localhost:8080");
}
}- 이 자바 클래스는 CORS로 막혀있는 부분을 해결해줍니다.
- allowedMethods: 어떤 메소드들을 허용하는지 설정합니다. 저기 쓰여진 대로 하면 대부분의 메소드를 허용합니다.
- allowedOrigins: 어떤 URL을 허용할 지 설정합니다. 일단은 http://localhost:8080을 설정합니다.
그리고 다시 프로젝트를 실행합니다.

다시 이 화면으로 왔습니다.
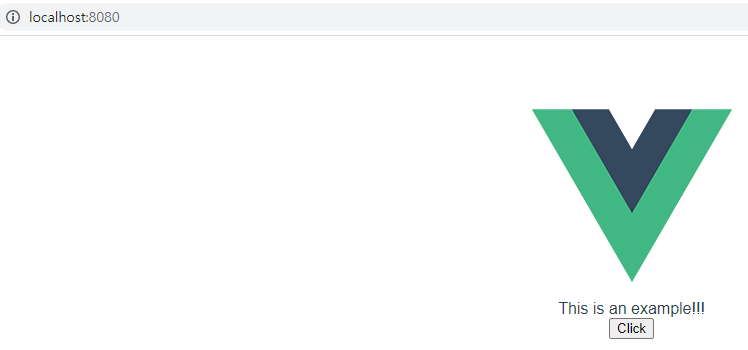
이제 'click'버튼을 클릭합니다. 그러면...!

글자가 nothing에서 바뀐 것을 볼 수 있습니다.
그리고 F12를 눌러서 console을 확인해 보면

에러가 발생하지 않는 것을 확인할 수 있습니다.
이제 이런 식으로 해서 back과 front 개발을 따로 진행할 수 있습니다.
물론 이렇게 진행하면 단점이 있습니다.
1. allowedOrigins: 아까 WebConfig 파일에서 설정한 부분입니다. 여기가 문제인데...
만약 localhost:8080으로 들어가지 않고 다른 port로 접속한다면, 같은 프로젝트여도 실행이 되지 않습니다...
접속 주소가 달라질 때마다 그 주소를 추가해 주어야 back 과 front 간의 통신이 될 수 있습니다...
2. 이건 개인 차이겠지만 백과 프론트 2개의 프로젝트를 만들었기 때문에 그 부분이 귀찮을 수 있습니다...
이건 순전히 개인 차이니깐 이 방법이 싫으시다면, 제가 이전에 올렸던 방식으로 하시면 됩니다.
아무래도 1번의 단점이 가장 클 것입니다... 그래서 이렇게 프로젝트를 진행하는 것은
정해진 주소에서만 진행하거나, 프로젝트 규모가 작을 때만 하는 것이 좋을 것 같습니다.
머, Spring과 Vue.js를 연동하는 것이 주된 목적이니 , 이런 것도 있다는 것을 알아두면 좋을 것 같습니다.
이상으로 마치겠습니다.
'Spring & Vue.js' 카테고리의 다른 글
| Spring - Excel Download(3) (1) | 2021.01.30 |
|---|---|
| Spring - Excel Download(2) (0) | 2021.01.19 |
| Spring - Excel Download (0) | 2021.01.12 |
| Spring & Vue.js (0) | 2020.06.11 |
| Spring & Vue.js 연동 (5) | 2020.05.13 |



