| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Security
- Excel
- dependency injection
- Vue.js
- thymeleaf
- Singleton
- 의존성 주입
- javascript
- di
- HTTP 메서드
- BEAN
- JPA
- Stateless
- 싱글톤
- vue-cli
- Setter
- 캐시
- Kotlin
- 프로토타입
- cache
- VUE
- Spring
- HTTP
- 라이프 사이클
- js
- vuex
- Repository
- DB
- Java
- 로그인
- Today
- Total
jhhan의 블로그
javascript에서 getter & setter 적용해보기 본문
이번 포스트에서는 vue.js에서 getter와 setter를 사용해보겠습니다.
참고로 이번글은 vuex와 관련해서 다루는 글이 아닙니다.
vuex 관련 글을 생각하고 들어오신 분은 안보셔도 됩니다.
javascript에서도 getter와 setter를 적용해 볼 수 있다는 말을 들어서 실제 코드를 통해 보려고 합니다.
java에서 했던 것처럼 그냥 똑같이 만들어서 적용하면 됩니다.
정말 간단한 코드부터 보겠습니다.
(vue.js 기준으로 합니다.)
<template>
<v-container>
<div>
<v-btn @click="setter">clickSet</v-btn>
<v-btn @click="getter">clickGet</v-btn>
</div>
</v-container>
</template>
<script>
export default {
name: 'App',
data: () => ({
example: {
id: '',
name: '',
birth: '',
setId: function (id) { this.id = id },
setName: function (name) { this.name = name },
setBirth: function (birth) { this.birth = birth },
getId: function () { return this.id },
getName: function () { return this.name },
getBirth: function () { return this.birth }
}
}),
methods: {
setter() {
console.log('setter start')
this.example.setId(1)
this.example.setName('jon')
this.example.setBirth('2020.11.11')
console.log('setter complete')
},
getter() {
console.log(this.example.getId() + '_' + this.example.getName() + '_' + this.example.getBirth())
}
}
};
</script>setter와 getter를 만들고 버튼만 만들어서 console에다 찍는 걸로 했습니다.
clickSet을 누르고 clickGet을 눌러본다면 다음과 같이

나타납니다.
setter와 getter가 잘 동작하는 것을 알 수 있습니다.
그럼 이제 좀더 사용할 수 있게 바꾸어서 다시 해보겠습니다.
<template>
<v-container>
<div>
<v-row>
<v-col md="3">
<v-text-field label="id" v-model="input.id"></v-text-field><br/>
<v-text-field label="name" v-model="input.name"></v-text-field><br/>
<v-text-field label="birth" v-model="input.birth"></v-text-field><br/>
<v-btn @click="setter">clickSet</v-btn>
</v-col>
<v-col md="1">
<v-btn @click="check">check</v-btn>
</v-col>
<v-col md="3">
<v-text-field label="id" v-model="output.id"></v-text-field><br/>
<v-text-field label="name" v-model="output.name"></v-text-field><br/>
<v-text-field label="birth" v-model="output.birth"></v-text-field><br/>
<v-btn @click="getter">clickGet</v-btn>
</v-col>
</v-row>
</div>
</v-container>
</template>
<script>
export default {
name: 'App',
data: () => ({
input: {
id: null,
name: null,
birth: null,
},
output: {
id: null,
name: null,
birth: null,
},
person: {
id: '',
name: '',
birth: '',
setId: function (id) { this.id = id },
setName: function (name) { this.name = name },
setBirth: function (birth) { this.birth = birth },
getId: function () { return this.id },
getName: function () { return this.name },
getBirth: function () { return this.birth }
}
}),
methods: {
setter() {
this.person.setId(this.input.id)
this.person.setName(this.input.name)
this.person.setBirth(this.input.birth)
console.log('setter complete!')
},
getter() {
console.log('getter!!!')
this.output.id = this.person.getId()
this.output.name = this.person.getName()
this.output.birth = this.person.getBirth()
},
check() {
console.log('check')
console.log(this.person.getId() + '_' + this.person.getName() + '_' + this.person.getBirth())
}
}
};
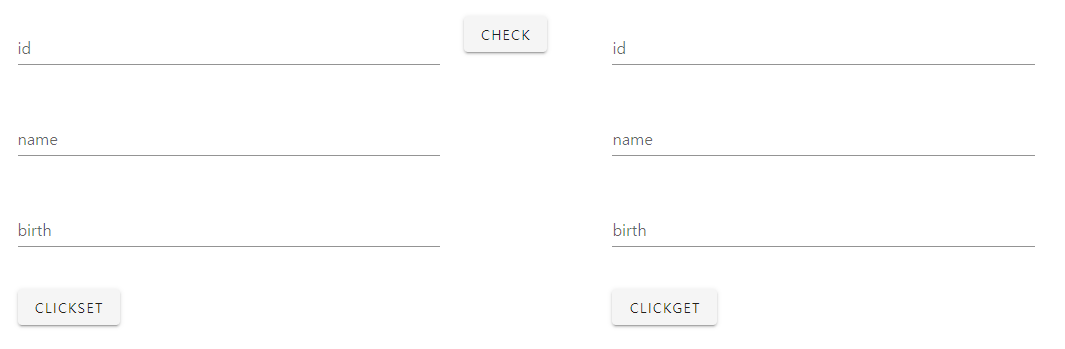
</script>저렇게 setter와 getter를 사용하기 위해 예제를 하나 만들어봤습니다.

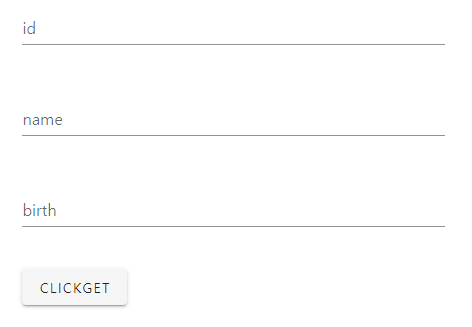
예제 화면입니다.
이제 왼쪽에 정보를 입력하고 clickSet을 눌러서 setter를 동작시킵니다.
그리고 check 버튼을 통해 setter를 통해 데이터가 잘 들어갔는지 확인합니다.
(이 때 getter를 사용해서 확인합니다.)
그리고 오른쪽 버튼에 clickGet 버튼을 눌러서 getter를 동작시켜 데이터가 잘 들어오는지 확인합니다.

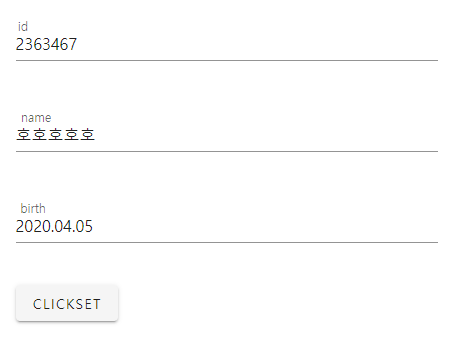
정보를 입력하고 clickSet을 누릅니다. 그러면

콘솔 창에 아까 적은 로그가 나올 것입니다.
그리고

체크 버튼을 눌러서 확인해봅니다.

콘솔 창에 위와 같이 찍힙니다. setter와 getter가 잘 동작하는 것을 확인할 수 있습니다.

그리고 clickGet을 눌러서 getter가 잘 동작하는지 확인합니다.


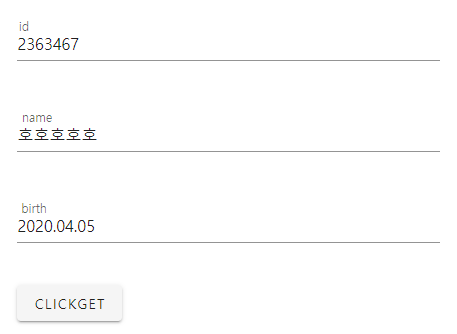
clickGet을 눌렀을 때 정보가 잘 나오는 것을 확인할 수 있습니다.
그리고 콘솔창에서도 메시지가 뜨는 것을 확인할 수 있네요.
이렇게 javascript에서 getter와 setter가 동작하는 것을 알아봤습니다.
getter와 setter를 쓰는 것 자체는 java를 사용해보신 분이라면 크게 어려움 없이 쓸 것입니다.
근데 이제 궁금한 점은 아까 봤던 예제에서처럼...
좀 억지스러운 예제이긴 합니다.
실제로 vue.js에서는 v-model을 사용하기만 하면 잘 전달되는 것을 알 수 있습니다.
굳이 getter & setter를 이용할 필요가 없어보입니다.
그럼에도 사용하는 이유는...
person은 java에서 보면 하나의 클래스라고 볼 수 있습니다.
클래스는 캡슐화가 이루어져야 합니다.
그러면 클래스 안에 있는 변수에 직접적으로 접근하지 못하고 getter와 setter로 접근을 해야합니다.
자바스크립트에서도 마찬가지로 하나의 클래스가 만들어지면 그 안에 있는 변수들을 직접 조작하지 못하도록
getter와 setter를 만들어 주는 것입니다.
물론 getter와 setter를 만들었다고 해서 변수를 직접 조작하는 것을 못하는 것은 아닙니다.
그래도 직접 조작하는 것보다는 getter와 setter를 이용해서 조작을 해보는 것이 더 나을 것 같습니다.
그리고 클래스 안의 변수의 이름이 바뀌었을 때, 나머지를 적절히 바꿔주지 않는다면,
자바스크립트 특성상 오류가 나타나지는 않지만, 실행은 안되는 현상이 종종 발생합니다.
예를 들어 person의 name을 changeName으로 바꿨지만 나머지를 바꾸지 않았다면
-> 오류는 나지 않지만, 실행이 되지 않을 것입니다.
아마 getter와 setter를 사용한다면 이런 일이 좀 더 줄어들지 않을까 싶습니다.
getter와 setter를 사용한다면 수정해야 할 것이 좀 줄어들 것 같기도 합니다.
아마 자바스크립트에서도 위와 똑같은 방식으로 진행한다면 잘 되지 않을까 싶습니다. ㅎㅎ
이렇게 포스트를 마치겠습니다.
'Javascript' 카테고리의 다른 글
| 문자열 다루기 (0) | 2023.10.20 |
|---|---|
| javascript - this에 관하여(2) (2) | 2023.10.18 |
| javascript - this에 관하여(1) (0) | 2023.10.17 |
| javascript 다시 공부해보기(feat. 노마드코더) (0) | 2022.08.09 |
| JS - lodash(1) (0) | 2020.07.16 |



