| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- Java
- Excel
- Singleton
- cache
- Stateless
- 로그인
- 프로토타입
- 캐시
- 의존성 주입
- dependency injection
- javascript
- vue-cli
- js
- HTTP 메서드
- JPA
- Setter
- BEAN
- VUE
- Spring
- vuex
- di
- thymeleaf
- Vue.js
- DB
- 싱글톤
- Security
- Repository
- Kotlin
- 라이프 사이클
- HTTP
- Today
- Total
jhhan의 블로그
동기, 비동기 처리 & 콜백함수 본문
이번 포스트에서는 동기, 비동기 처리 & 콜백함수 에 대해서 작성해보겠습니다.
javascript는 동기식 처리의 특징을 가지는 언어입니다.
동기식 처리는 한 번에 한 줄 씩 처리하는 것을 의미합니다.
코드 예시를 보겠습니다.
console.log(1);
console.log(2);
console.log(3);만약 이런 코드가 있다면 실행결과는 어떨까요?

결과값은 1 2 3 으로 나오게 됩니다.
- 동기식 처리를 진행하기 때문에 한 줄 씩 처리해서 코드가 적힌 순서대로 출력됩니다.
- 이는 javascript를 실행하는 웹브라우저의 stack이라는 공간에서
코드를 한줄 한줄 실행하게 하기 때문입니다. - 근데 대부분의 프로그래밍 언어들은 동기식 처리로 진행합니다.
하지만 javascript 코딩을 하다보면 비동기식으로 작성하는 경우도 필요합니다.
그럴 때 javscript만의 특정한 동작 방식이 있습니다.
코드 예시를 보겠습니다.
(setTimeout 함수를 이용해서 1초 후 작동하도록 했습니다.)
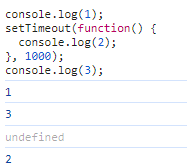
console.log(1);
setTimeout(function() {
console.log(2);
}, 1000);
console.log(3);
결과입니다.
- 생각한 결과는 1이 찍히고, 1초 뒤 2가 찍힌 후 3이 찍히는 것입니다.
- 하지만 javascript는 1,3이 찍힌 후 1초 뒤 2가 찍힙니다.
- 이것이 바로 javascript만의 특이한 동작방식입니다.
- javascript는 setTimeout 같이 시간이 걸리는 특수한 함수의 경우
다음 코드를 바로 진행해버립니다. - 그래서 1 → 3 → 1초 뒤 → 2 가 출력됩니다.
- javascript는 setTimeout 같이 시간이 걸리는 특수한 함수의 경우
- 그리고 setTimeout처럼 실행에 시간이 걸리는 함수는 제쳐두고
다음 코드를 실행하는 것을 '비동기 처리'라고 합니다. - 이러한 방식은 javascript 실행을 도와주는 웹브라우저 덕분에 가능합니다.
이런 식의 '비동기 처리'는 보통 setTimeout, ajax 호출 등과 같은
특수한 경우에 자주 발생합니다.
그런데 javascript와 웹브라우저의 특징과 비동기 처리 때문에 원하는 코드가 제대로 작동하지 않을 수도 있습니다.
예를 들어 실행시간에 10초이상이 걸리는데
10초 후에 반드시 진행해야 하는 코드가 있는 경우
javascript의 특이한 동기 처리 때문에 조금 힘든 부분이 있습니다.
이럴 때 필요한 것이 바로 '콜백함수'입니다.
코드를 통해 살펴보겠습니다.
function f1() {
console.log(1);
}
function f2() {
console.log(2);
}
f1();
f2();물론 이 코드는 f1, f2 순차적으로 진행될 것입니다.
하지만 비동기 처리가 포함되는 함수라면 f1, f2 순서대로 작동하지 않을 것입니다.
하지만 반드시 f1, f2 순서대로 진행해야 하는 경우에?
다음과 같이 하면 해결할 수 있습니다.
function f1(callback) {
console.log(1);
callback();
}
function f2() {
console.log(2);
}
f1(f2);이렇게 하면 f1,f2 순서대로 코드가 작동하는 것을 확인할 수 있습니다.
조금 다르게 작성해본다면
function f1(callback) {
console.log(1);
callback();
}
f1(function() {
console.log(2);
});위의 코드처럼 작성이 가능합니다.
그런데 3, 4개, 그 이상의 callback함수가 실행되어야 한다면?
그러면 위의 방식처럼 콜백함수를 직접쓰는 것은 코드의 가독성이 떨어질 수 있습니다.
그런 안타까운 일을 방지하고자 나온 것이
Promise 디자인 패턴입니다.
Promise 디자인 패턴에 대해서는
다음 포스트에서 알아보겠습니다.
이렇게 동기, 비동기 처리와 콜백함수에 대해서 알아봤습니다.
더 자세하게 알아야 할 수도 있지만,,
일단은 이렇게 알고 있으시면
꽤나 정확하게 알고 있다고 들으실 수 있다 생각합니다.
그러면 이번 포스트를 마칩니다.
출처: 코딩애플 - 쉽게 이해하는 JavaScript 객체지향 & ES6 신문법
'Javascript' 카테고리의 다른 글
| js - async & await (0) | 2024.01.19 |
|---|---|
| js - Promise (0) | 2024.01.19 |
| getter & setter (0) | 2024.01.07 |
| extends & super (1) | 2024.01.06 |
| Constructor & Prototype (0) | 2024.01.05 |




