| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 로그인
- 캐시
- 싱글톤
- vue-cli
- cache
- HTTP
- Security
- Repository
- HTTP 메서드
- Spring
- 의존성 주입
- vuex
- js
- Stateless
- Setter
- DB
- Vue.js
- Java
- 프로토타입
- JPA
- Excel
- di
- VUE
- Singleton
- BEAN
- Kotlin
- javascript
- thymeleaf
- dependency injection
- 라이프 사이클
- Today
- Total
jhhan의 블로그
웹 브라우저의 요청과 흐름 본문
이번 포스트에서는 웹 브라우저의 요청, 흐름에 대해서 알아보겠습니다.
이전 포스트에서는 URL에 대해서 다뤘습니다.
그리고 URL의 예시로 이런 것을 들었죠.
- https://www.google.com/search?q=hello&hl=ko
그럼 이 URL을 통해 어떻게 웹 브라우저에 화면이 나타나는지 간단하게 알아보겠습니다.

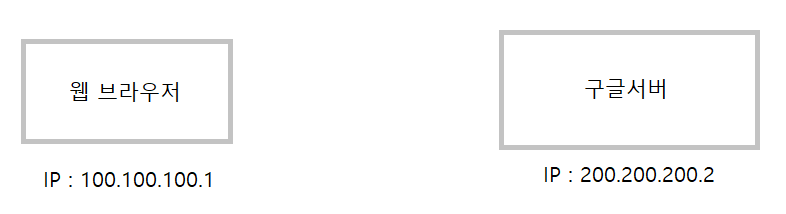
간단하게 생각하기 위해서 위의 그림과 같이 되어있다고 생각해보면
- 웹 브라우저 : 여기서 URL을 통해 검색합니다.
- 구글 서버 : URL을 받는 쪽이 될 것입니다.
1. 먼저 저 URL을 받으면 웹 브라우저는 URL을 인식하기 위해 약간 변형을 합니다.
- https://www.google.com:443/search?q=hello&hl=ko
- https의 경우 포트가 생략되면 443으로 설정이 됩니다.
- www.google.com 에 대해 DNS 조회를 합니다.
- DNS 조회를 하면 IP가 200.200.200.2라는 것을 받아올 것입니다.
- 이렇게 IP 와 PORT 정보를 찾아냅니다.
- http 요청 메시지를 만듭니다.
HTTP 요청 메시지를 만들어서 보냅니다. → 여기가 나름 핵심이죠 ㅎㅎ
HTTP 요청 메시지 구조도 간단히 알아보겠습니다.
- GET /search?q=hello&hl=ko HTTP/1.1
- Host : www.google.com
- 등등
이런 정보들이 HTTP 요쳥 메시지에 담겨서 전달됩니다.
다음으로 전달되는 과정을 알아보겠습니다.
2. HTTP 메시지 전송
- 웹 브라우저의 HTTP 메시지 생성
- 소켓 라이브러리를 통해 메시지 전달
- TCP/IP 연결(IP, PORT 사용)
- 데이터 전달
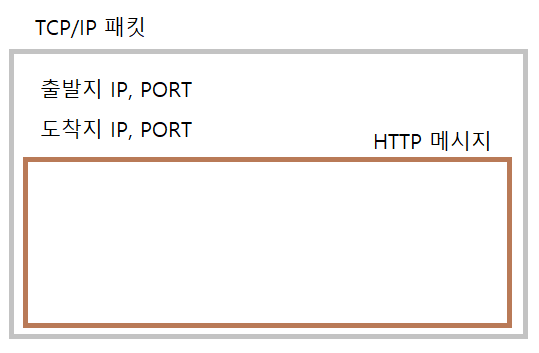
- TCP/IP 패킷 생성(HTTP 메시지 포함)
- 인터넷을 통해 서버로 전송
TCP/IP 패킷의 간단한 구조입니다.

이 패킷은 웹 브라우저를 출발해서 구글 서버로 도착할 것입니다.
3. HTTP 응답 메시지
- 구글 서버는 패킷을 받게 되고, 이 패킷에서 HTTP 메시지를 뽑아서 사용합니다.
- 메시지에 있는 정보를 바탕으로 서버에서 로직을 실행한 후
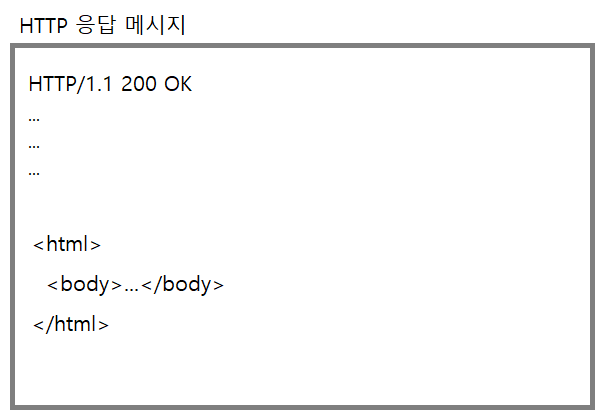
- 구글 서버는 HTTP 응답 메시지를 만듭니다.

HTTP 응답 메시지의 간단한 구조입니다.
(마지막의 HTML 코드는 실제 화면을 뿌릴 때 사용하는 것입니다.)
이렇게 생성된 HTTP 응답 메시지는 아까와 동일하게 TCP/IP 패킷을 생성해서 전송합니다.
그러면 구글 서버에서 웹 브라우저로 전송됩니다.
4. 웹 브라우저가 응답 메시지 받음
웹 브라우저는 서버로부터 온 HTTP 응답 메시지를 받습니다.
그리고 메시지 안의 HTML 코드를 바탕으로 HTML 렌더링 합니다.
그러면 사용자는 화면에서 결과를 볼 수 있게 됩니다.
여기까지가 웹 브라우저에서의 요청과 전송, 흐름입니다.
저도 어느정도는 알고 있는 내용이었는데 막상 설명하려고 보니 좀 어렵더라구요.
그래서 글이 좀 길어졌습니다.
어쨌든 웹 브라우저의 전송 흐름에 대해 간단하게 알 수 있었습니다.
이렇게 해서 포스트를 마칩니다.
출처 : 모든 개발자를 위한 HTTP 웹 기본지식 by 김영한



