| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Java
- Stateless
- JPA
- Security
- di
- Kotlin
- Excel
- Vue.js
- 싱글톤
- HTTP 메서드
- thymeleaf
- cache
- javascript
- 캐시
- vue-cli
- DB
- vuex
- 프로토타입
- 의존성 주입
- Setter
- Spring
- Repository
- HTTP
- BEAN
- VUE
- 로그인
- js
- dependency injection
- Singleton
- 라이프 사이클
- Today
- Total
jhhan의 블로그
HTTP 알아보기 본문
이번 포스트에서는 HTTP의 특징에 대해서 알아보겠습니다.
(저번 포스트에서는 웹 브라우저의 요청과 흐름에 대해서 알아봤죠...)
HTTP(HyperText Transfer Protocol)입니다.
HTTP 메시지에 모든 것을 담아 전송할 수 있습니다.
- html, text - http 초기에는 이런 것들을 담아보냈겠지만
- Image, 음성, 영상, 파일 - 나중에는 이런 것들도 보낼 수 있게 확장이 되었겠죠.
- JSON, XML (API)
- 즉, 대부분의 데이터 형식 전송 가능
- 서버간 데이터를 주고받을 때도 HTTP 통신 사용
- HTTP는 굉장히 다양하게 쓰이는 중
그래서 HTTP에 대해서 알아두면 개발하는데 많은 도움이 된다고 합니다.
HTTP 역사
HTTP가 발전해 온 과정은 간단하게 알고만 넘어가겠습니다.
- 1991년 : HTTP/0.9 - GET 메서드만 지원, HTTP 헤더X
- 1996년 : HTTP/1.0 - 메서드, 헤더 추가
- 1997년 : HTTP/1.1 - 현재까지 많이 사용하는 버젼
- RFC2068(1997) → RFC2616(1999) → RFC7230~7235(2014)
- 2015년 : HTTP/2 - 성능 개선
- HTTP/3 : 진행 중 - 성능 개선 + TCP 대신 UDP 사용
여기서 HTTP/1.1 과 HTTP/2, HTTP/3 을 잘 알면 됩니다.
특히 HTTP/1.1이 오랜 시간동안 안정적으로 사용되어서 지금도 많이 사용 중이라고 합니다.
기반 프로토콜
- TCP: HTTP/1.1, HTTP/2
- UDP: HTTP/3
라고 알아두면 좋겠습니다.
속도면에서 TCP보다는 UDP가 빠르기 때문에 HTTP/3으로 오면서 속도가 더 빨라졌다고 볼 수 있습니다.
그러면 HTTP의 특징에 대해 알아봅시다.
1. 클라이언트 서버 구조
- Request → Response 형식입니다.
- 클라이언트가 서버에 요청을 보냅니다. (Request)
- 서버는 요청을 받아 처리하고 응답을 보냅니다. (Response)
그래서 개발할 때도 클라이언트와 서버를 분리해서 개발하기 때문에
개발이 편해졌다는 장점이 있다고 합니다.
2. 무상태 프로토콜(Stateless)
상태가 없다라고 번역이 되는데..
- 이는 서버가 클라이언트의 상태를 저장하지 않는다는 뜻입니다.
- 장점: 서버의 확장성 증가
- 단점: 클라이언트는 추가 & 부가 데이터 전송 필요
무상태이기 때문에 서버를 무한히 확장할 수 있지만,
클라이언트가 서버와 원활히 통신하려면 필수 데이터 외에 부가적인 데이터들도 같이 보내야 합니다.
그러면 Stateful과 Stateless에 대해서 잠시 알아보겠습니다.
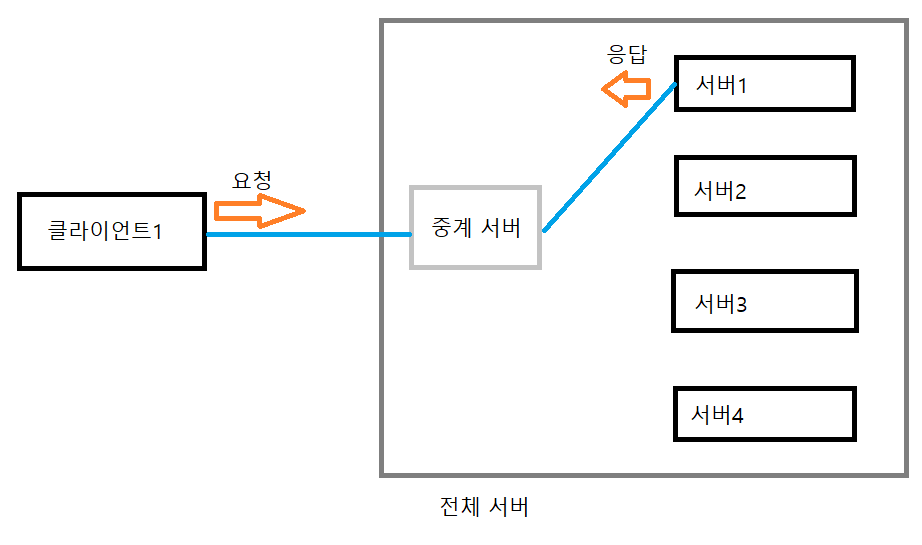
먼저 Stateful의 경우입니다.

- Stateful은 상태가 유지됩니다.
- 그림에 따르면 항상 서버1과 연결되어 있습니다.
- 근데 만약 서버1과의 연결이 끊긴다면?
- 정말 연결이 끊김
- 서버1이 죽음
- 등등
- 그러면 클라이언트1이 아무리 요청을 보내도 응답이 오지를 않습니다.
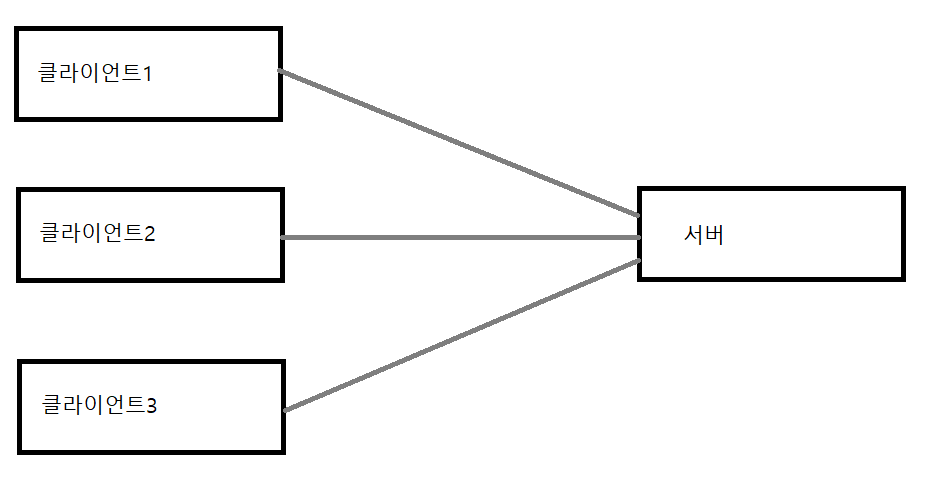
다음으로 Stateless입니다.

- Stateless는 무상태입니다.
- 이 때 서버1과 연결이 끊기면?
- 그러면 서버2 혹은 그 외의 서버와 연결하면 됩니다.
Stateless는 하나의 서버와 연결이 끊기면 다른 서버와 연결해서 통신이 가능합니다.
그래서 Stateless의 경우 서버의 수평적 확장(Scale Out)이 가능합니다.
하지만 개발하다 보면 언제나 Stateless하게만 개발이 될 수는 없다고 합니다.
예를 들어
- 로그인
로그인 같은 경우는 사용자가 로그인 했다는 상태를 서버에서도 유지해줘야 정상적으로 기능이 동작하겠죠?
이 경우 - 브라우저의 쿠키 & 서버 세션 등을 사용해서 상태 유지를 한다고 합니다.
상태 유지의 경우는 최소한만 사용하도록 개발해야 한다고 합니다. ㅎㅎ
3. 비연결성(Connectionless)
연결성은 클라이언트와 서버가 연결되어 있는지 입니다.

- HTTP는 기본적으로 비연결성입니다.
- 클라이언트와 서버 사이 통신이 필요할 때만 연결을 하고
- 통신이 끝나면 바로 종료됩니다.
- 연결이 계속 유지된다면
- 연결을 하는데 자원이 계속 소모됩니다.
- 그러면 이것은 굉장한 낭비겠죠...
비연결성을 택하면서 서버 자원을 굉장히 효율적으로 사용할 수 있게 됩니다.
단점은...
- 연결을 할 때 TCP/IP 연결을 맺는다는 것이고, 이 연결방법은 조금 시간이 걸리는 방법입니다.
- 웹 브라우저의 경우 html뿐만 아니라 css, js, image 등 다양한 것을 받아야 하는데
- 하나를 받을 때마다 계속 TCP/IP 연결을 하는 것은 굉장히 시간 낭비가 되겠죠..
- 이에 대한 해결책으로 HTTP Persistent Connection(HTTP 지속 연결)로 어느 정도 해결했다고 합니다.
- 그리고 HTTP/2, HTTP/3에서도 개선이 이루어졌다고 합니다.
이렇게 해서 HTTP에 대해서 조금은 알아봤습니다.
다음에는 HTTP 메시지에 대해서 알아보겠습니다.
출처 : 모든 개발자를 위한 HTTP 웹 기본지식 by 김영한
'HTTP' 카테고리의 다른 글
| HTTP 메서드 (0) | 2022.01.16 |
|---|---|
| HTTP 메시지 (0) | 2021.12.12 |
| 웹 브라우저의 요청과 흐름 (0) | 2021.11.23 |
| URL 분석 (0) | 2021.11.20 |
| URI & URL & URN (0) | 2021.11.20 |


