| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Kotlin
- Spring
- 캐시
- 프로토타입
- Stateless
- VUE
- HTTP 메서드
- Java
- js
- Security
- Setter
- Excel
- di
- 라이프 사이클
- HTTP
- vuex
- vue-cli
- JPA
- Repository
- DB
- cache
- javascript
- BEAN
- 로그인
- 싱글톤
- Singleton
- dependency injection
- 의존성 주입
- Vue.js
- thymeleaf
- Today
- Total
jhhan의 블로그
HTTP 메시지 본문
저번 포스트에서는 HTTP에 대해서 알아봤습니다.
이번 포스트에서는 HTTP 메시지에 대해 알아보겠습니다.
이전에 한 번 HTTP 메시지에 대해 잠깐 언급한 적이 있는데요.
https://jhhan009.tistory.com/95
웹 브라우저의 요청과 흐름
이번 포스트에서는 웹 브라우저의 요청, 흐름에 대해서 알아보겠습니다. 이전 포스트에서는 URL에 대해서 다뤘습니다. 그리고 URL의 예시로 이런 것을 들었죠. https://www.google.com/search?q=hello&hl=ko 그
jhhan009.tistory.com
언급했던 HTTP 메시지에 대해 좀 더 알아보죠.
먼저 HTTP 메시지의 구조부터 알아보겠습니다.

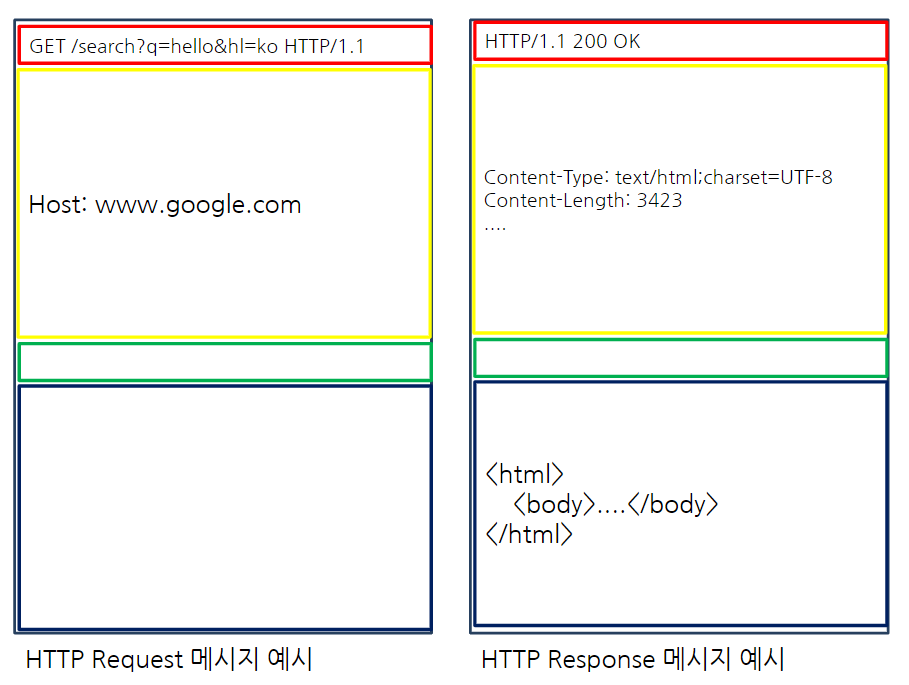
- 크게 4가지 영역으로 구분됩니다.
- 그리고 Request 메시지와 Response 메시지에 따라 쓰이는 곳이 다를 수도 있습니다.

- 이런 식으로 쓰입니다.
- Request 메시지의 경우 Message Body 부분에 다른 데이터가 추가될 수 있습니다.
cf.) 그리고 HTTP 메시지의 공식 스펙은
HTTP-message = start-line
*( header-field CRLF )
CRLF
[ message-body ]
이런 식으로 정의되어 있다고 합니다.
1. start-line(시작 라인)
시작 라인의 경우 요청 메시지와 응답 메시지가 서로 다릅니다.
1-1. 요청 메시지
요청 메시지에서는 start-line을 request-line이라고도 한다고 합니다.
- request-line = method SP(공백) request-target SP(공백) HTTP Version CRLF(엔터)
- method: HTTP 메서드
ex) GET, POST, PUT, PATCH, DELETE 등 - request-target: 요청 대상
보통 absolute-path를 사용한다.
absolute-path = "/"로 시작 - HTTP Version: HTTP 버전
1-2. 응답 메시지
응답 메시지에서는 start-line을 status-line이라고도 한다고 합니다.
- status-line = HTTP-version SP(공백) status-code SP(공백) reason-phrase CRLF(엔터)
- HTTP-version: HTTP 버전
- status-code: HTTP 상태 코드
요청의 성공 & 실패를 나타낸다.
ex) 200, 400, 500 등 - reason-phrase: 이유 문구
사람이 이해할 수 있는 짧은 문구가 들어간다.
2. Header(HTTP-header)
사용법은 다음과 같습니다.
- header-field = field-name ":" OWS field-value OWS
OWS = 띄어쓰기 허용 - ex) Host: www.google.com
Content-Type: text/html;charset=UTF-8 - 필드 네임 다음에 콜론은 붙여쓰고, 그 다음은 띄어쓰기를 해도 되고 안해도 된다고 합니다.
- 필드 네임은 대소문자 구분을 하지 않습니다.
그럼 헤더에 들어가는 내용은 무엇일까요?
- HTTP 전송에 필요한 모든 부가정보
- message body 내용, message body 크기, 압축, 인증, 요청 클라이언트 정보, 서버 어플리케이션 정보 등
- 필요시 임의의 헤더를 추가할 수 있음
3. empty-line(공백 라인)
말 그대로 공백 라인으로 꼭 비워둬야 합니다.
4. message body(HTTP message body)
- 실제 전송할 데이터가 여기에 들어갑니다.
- html, text, 이미지, 영상, JSON 등
- byte로 표현할 수 있는 모든 데이터 전송 가능
이렇게 살펴보니 HTTP 메시지는
- 굉장히 단순한 구조로 되어 있습니다.
- 그래서 확장도 용이한 편이죠
- 이런 단순함과 확장성 때문에 전세계적으로 많이 쓰이는 듯 합니다.
HTTP에 대해서 한번 더 정리해보겠습니다.
- HTTP 메시지에 모든 것을 담아서 전송함
- HTTP/1.1을 기준으로 학습하기
- 클라이언트-서버 구조
- Stateless(무상태 프로토콜)
- Connectionless(비연결성)
- HTTP 메시지가 단순함 & 확장성
이런 특징을 갖는 것이 HTTP라고 볼 수 있겠습니다.
이렇게 해서 HTTP 메시지에 대한 정리를 끝내겠습니다.
출처 : 모든 개발자를 위한 HTTP 웹 기본지식 by 김영한
'HTTP' 카테고리의 다른 글
| HTTP 메서드(2) (0) | 2022.01.16 |
|---|---|
| HTTP 메서드 (0) | 2022.01.16 |
| HTTP 알아보기 (0) | 2021.12.12 |
| 웹 브라우저의 요청과 흐름 (0) | 2021.11.23 |
| URL 분석 (0) | 2021.11.20 |


